
人間は止まっているものより、動いているもののほうが目に付きやすい。
そこで、訪問者が記事を開いた時。
記事のタイトルをフワっと浮かび上がらせて表示させる。
すると、訪問者の視線は否が応にも、そこに注目してしまう。
(´・ω・`) フフ・・・思惑どおり・・・?
おそらく、本記事のタイトルもフワっと浮かび上がっていることと思います。
見逃した方はもう一度、再読み込みを試してみてくださいね。
実は、このアニメーション。
すごく簡単にできるんです。
本記事は、それをご紹介したいと思います。
WordPressで記事タイトルをフワッと浮かび上がらせるカスタマイズです。
CSSの編集画面を開く
CSSをイジりますので、CSSの編集画面を開きます。
1.WordPressにログインして、管理画面を開きます。
2.[外観]→[テーマの編集]をクリックします。
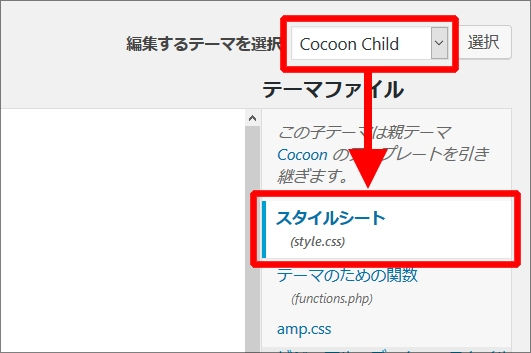
3.子テーマのスタイルシートを表示しておきます。
※下図は「Cocoon」というテンプレートの場合です。テンプレートによって、表記は微妙に異なります。

「子テーマって何?」と言う方は、下記で解説しております。

CSSを貼り付ける
CSSを記述する欄に、以下のCSSを貼り付けます。
※CSSの編集は自己責任でお願いします。編集が不安な方は、編集前の状態をコピペして、どこかに保存してから行ってみてください。
/* フワっと浮かぶタイトル */
@keyframes fadein {
0% {
opacity: 0;/* 透明 */
transform: translateY(30px);/* Y軸方向に30px */
}
100% {
opacity: 1;/* 不透明 */
transform: translateY(0px);/* Y軸方向に0px */
}
}
h1 {
animation-name: fadein;
animation-duration: 2s;
}
貼り付けた後、[ファイルを更新]をクリックします。
これで完了です。
これで記事を表示すると、タイトルがフワっと浮かび上がります。
CSSをカスタマイズするには
選んでいるテーマに合わせて、微妙に表示を変更したい場合もあると思います。
そこで、ちょっとカスタマイズする方法を解説します。
表示までの時間を変える場合
表示し終えるまでの時間を変えるには、一番最後の行にある「animation-duration」の「2s」の数値を変更してください。
「2s」は2秒という意味です。もっと短くであれば「1s」です。
表示する距離を変える場合
テンプレートによっては、タイトルすぐ下に、別の要素が配置されていることがあります。
その場合に、アニメーションを大きく動かすと、表示が開始した瞬間に、そのすぐ下の要素と重なって登場しまうことがあります。
移動する距離を減らしたい場合は「0%」のほうの「transform: translateY」の行で、「(30px)」の数値を減らしてください。数値を増やせば、大きく動きます。
(`・ω・´)b つまり、「0%」が開始を、「100%」が終了を表しています。
移動させずにフェードインだけにしたい場合
移動させずに、ただフワっとフェードインだけをさせたい場合。
その場合は、「0%」と「100%」の「transform: translateY」の行を削除してもらえばOKです。
まとめ
今回は、WordPressで記事タイトルをフワッと浮かび上がらせるカスタマイズを紹介しました。
個人的には、こういうのに目がないんですよね。
(´・ω・`) サイトをいじってばかりで肝心の記事が・・・
フワっと浮かぶので、上品な感じもしますよね。
これでサイトの品格も少し上がるような? そんな感じ?
(`・ω・´)b 皆さんもぜひフワっと浮かんでくださーい!

