
先日、Page Speed Insightsでサイトを計測してみました。
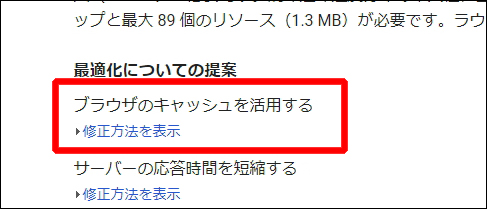
その中で提案された改善点の1つ。
「ブラウザのキャッシュを活用する」
今回、これを解決しようと思い立ちました。
この「ブラウザのキャッシュを活用する」は、サーバー内のファイルを編集することで処理できます。
自分は、ロリポップのサーバーを使っています。
というわけで、本記事ではロリポップのサーバーで「ブラウザのキャッシュを活用する」の対処方法を紹介します。
(`・ω・´)b 手順はあっという間ですよ!
「ブラウザのキャッシュ」とはなんなのか
手順に入る前に、かんたんに「ブラウザのキャッシュ」について解説しておきます。
「ブラウザのキャッシュ」というのは、訪れたサイトのファイルを一定期間、訪問者のパソコン内に保存しておく機能です。
訪問者が次回、同じページを読み込んだとき、パソコン内に保存しておいたファイル(キャッシュ)を参照するので、ページの表示速度が速くなります。
(´・ω・`)つまり、訪問者が再度訪れることで意味が出てくる機能ですね
今回は、そのブラウザのキャッシュが作られるように、ロリポップのサーバー内のファイルを編集します。
Page Speed Insightsで結果を確認しておく
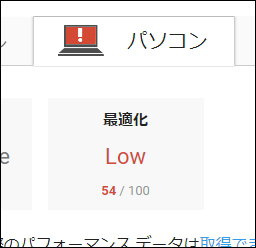
この後の作業を行う前に、Page Speed Insightsで現時点の状態を見ておきましょう。
作業後に再度、計測を行うことで、点数が改善されたのがよくわかると思います。
自分の場合、処理を行う前は54点でした。

ロリポップで管理画面を開く
今回の作業は、ロリポップのサーバー内にある「.htaccess」というファイルを編集していきます。
それでは手順です。
1)ロリポップにログインして、自分の管理画面を表示します。
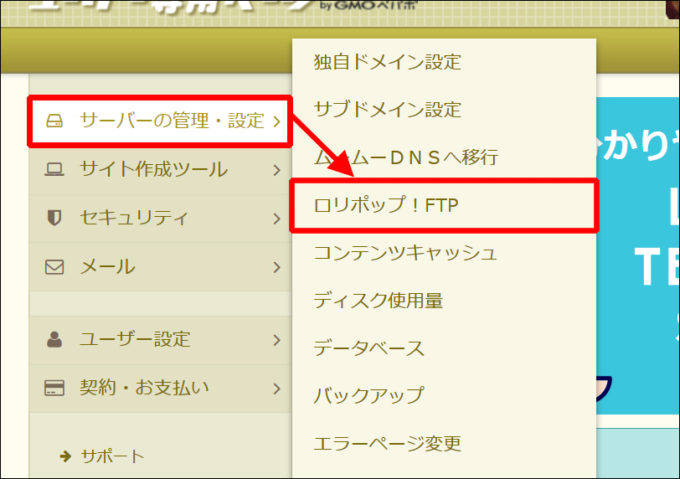
2)メニューの[サーバーの管理・設定]→[ロリポップFTP]をクリックします。

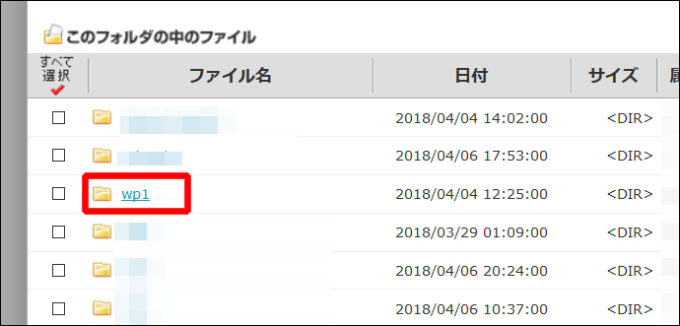
3)変更したいサイトがあるフォルダーをクリックします。

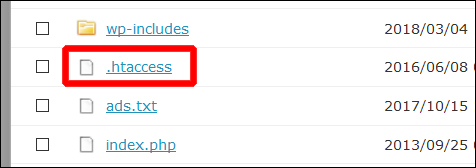
4)[.htaccess]をクリックして開きます。

5)下記のコードを貼り付けます。
なお、ここで貼り付け方を間違うとサイトが表示されなくなる恐れがあります。
(´・ω・`)自分がそうなりましたので。フッ・・・
慣れていない方は、コードを貼り付ける前の状態を全てコピペして、パソコン内にバックアップしておいてください。
万が一、サイトが表示されなくなったら、それを貼り付ければ元に戻せます。
下記が貼り付けるコードです。
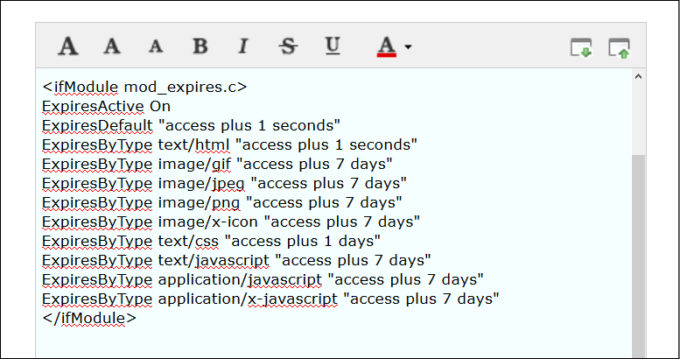
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType image/x-icon "access plus 7 days" ExpiresByType text/css "access plus 1 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" </ifModule>
下図は、上記のコードを貼り付けた様子です。

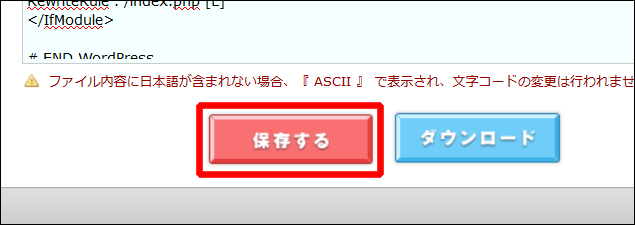
6)最後に[保存する]をクリックして、編集を保存します。

これで作業は完了です。
コードの内容について
貼り付けたコードの内容について説明しておきます。
行の後ろにある「7days」などの時間に関する英語は、そのデータの保存期間です。
この期間は自由に変更できます。
ただし、Googleからは「最低1週間以上は指定してください」という指針が出ています。
さらに、できれば「1年以上を指定するとより良い」とも言っています。
とりあえず、上記のコードでは多くのデータで1週間を指定しています。
このあたりはサイトの運用状況によって変更してかまいません。
例えば、「画像はしばらくは変えるつもりはない」ということであれば、画像の行を1ヵ月(1 month)に変えるなどできます。
結果を確認する
Page Speed Insightsで、変更結果を確認してみましょう。
自分の場合、下記のように63点と点数が上がりました。

まとめ
今回はロリポップサーバーで「ブラウザのキャッシュを活用する」の対処方法を解説しました。
手順とすれば、コードを貼り付けるだけなんですが。
でも、貼り付け方を間違えるとサイトが表示されなくなります。
実は自分は、貼り付け間違えてサイトが表示されなくなったことを知らず。
そのまま、Page Speed Insightsで速度を計測したら90点以上になりまして。
(´・ω・`)え!? すごい!! ブラウザのキャッシュで点数すごく上がったぞ!?
と、ぬか喜びしたのは内緒の話です。いやはや。

