
ページの読み込み速度は重要な要素です。
表示速度が遅いと検索順位にも影響するとGoogleも宣言しています。
で、先日、Page speed insightでサイトの表示速度を計測しました。
Page speed insightは、サイトの表示速度を計測するサービスです。
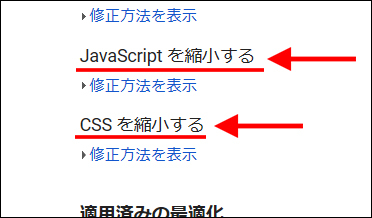
そこでページ速度の改善として、提案された内容のうちの2つ。
「JavaScript を縮小する」と「CSSを縮小する」。
 これまで計測して、これらの項目を見かけても、あまり意識してはいなかったのですが。
これまで計測して、これらの項目を見かけても、あまり意識してはいなかったのですが。
(´・ω・`)やってみるか・・・
という気になり、あれこれ調べ始めました。
ところが、改善手順にはいろんな方法があるようで。
コードをいじったりとかもあったのですが、できれば簡単な手順が良いと。
あれこれ探しまくりつつ、検討してみました。
で最終的に自分はWordPressのプラグイン「Autoptimize」を使うことにしました。
かなり有名なプラグインのようです。
このプラグイン、使ってみて何が良いかというと、設定がとても簡単なところです。
そして、はっきりと効果もありました。
Page speed insightでも、Autoptimizeの使用前後で、点数が7~8点ぐらい増えています。
今回は、このWordPressプラグイン「Autoptimize」で簡単にページの読み込み速度を改善する手順を記していきます。
Autoptimizeの注意点
Autoptimizeですが注意点があります。
実はAutoptimizeを使用するとサイトの表示が崩れたという人がいるようです。
調べていたら、それなりの数を見かけました。
表示が崩れた具体例としては、こんな感じ。
- サイトの背景画像が表示されなくなって、背景が真っ白になってしまった
- IEだと画像が表示されなくなった
そうした人はもちろん、Autoptimizeを使うのをやめています。
ですので、このプラグインを使用した後は、サイトの表示が崩れていないか確認してみてください。
(´・ω・`)自分の場合は影響なかった・・・ように見えます
Autoptimizeの設定手順
それでは、Autoptimizeの設定手順です。
インストールする
まず、WordPressにログインして、管理画面を表示します。
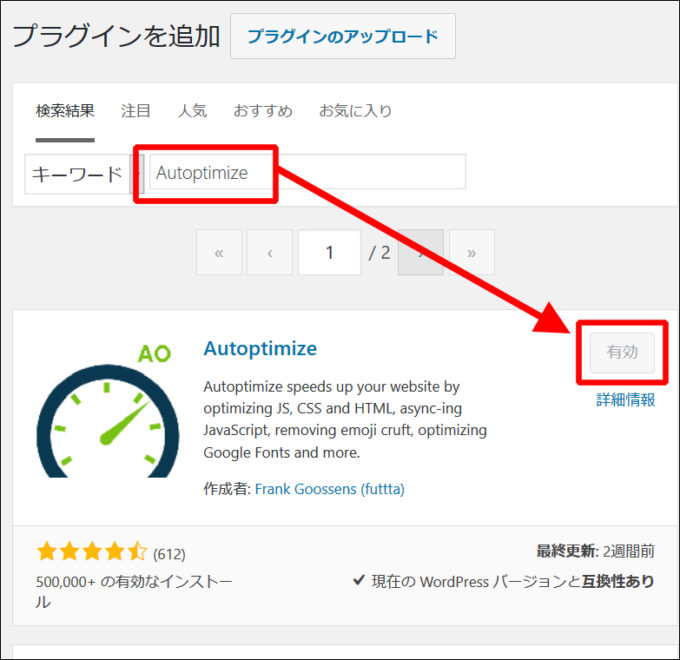
その後、通常のプラグイン同様に「Autoptimize」を検索して、インストールします。
インストールしたら、有効化まで行ってください。(下図は有効化まで終わった状態です)

Autoptimizeの各項目と設定手順
Autoptimizeでは、どの要素を圧縮するのか、個別に指定できます。
初期値はすべて無効になっているので、有効にする設定を行っていきます。
合わせて、Autoptimizeの画面各部についても解説していきます。
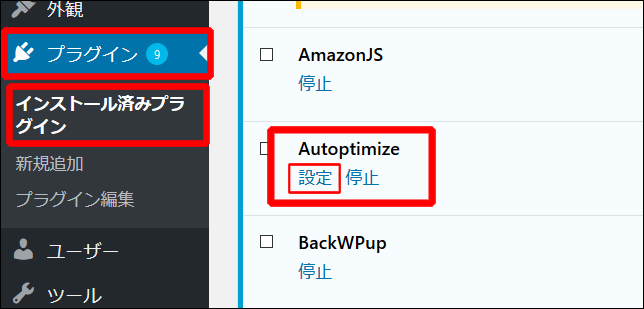
1.WordPressの管理画面のメニューで、[プラグイン]→[インストール済みプラグイン]と順にクリックして、[Autoptimize]の[設定]をクリックします。
 ※後から気づきましたが、管理画面の[設定]→[Autoptimize]とたどっても、同じ画面を表示できます。この手順のほうが早いですね。
※後から気づきましたが、管理画面の[設定]→[Autoptimize]とたどっても、同じ画面を表示できます。この手順のほうが早いですね。
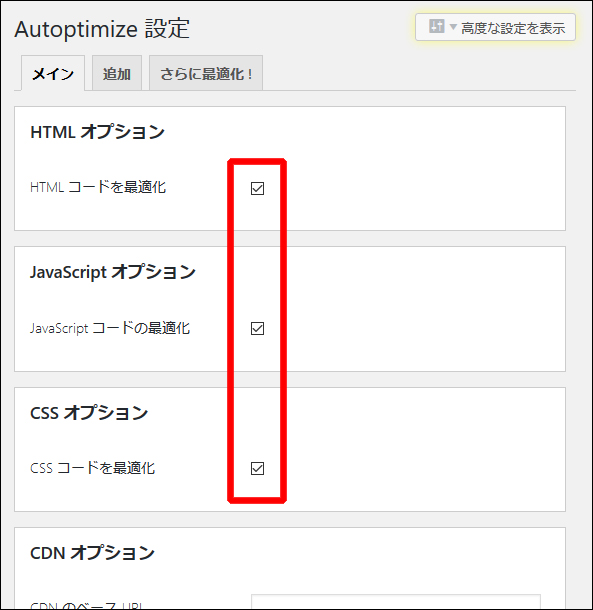
2.Autoptimizeの設定画面が表示されます。
ここで、下記の3つの項目をすべて有効にします。
・「HTML コードを最適化」
・「JavaScript コードの最適化」
・「CSS コードを最適化」
 上記3つの項目は、名前のとおり、それぞれの要素を最適化する設定です。
上記3つの項目は、名前のとおり、それぞれの要素を最適化する設定です。
もしも、サイトの表示に不具合が生じた場合は、その不具合の原因がわかれば、上記の3項目のうち、それに関するチェックだけを外して、対処することもできます。
(´・ω・`)自分は3つともオンにして大丈夫でした
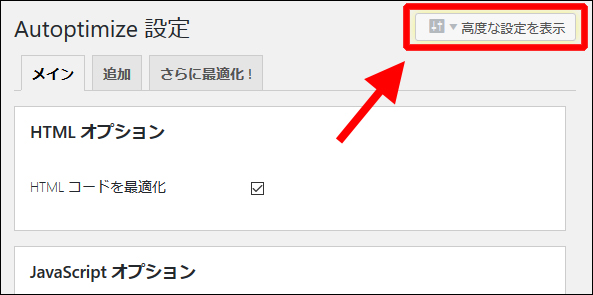
4.Autoptimizeの画面右上には[高度な設定を表示]というボタンがあります。
押すたびに、詳細項目の表示/非表示が切り替わります。
 実はAutoptimizeを調べていた時、この高度な設定画面を表示してから作業を行っていたサイトがいくつかありました。
実はAutoptimizeを調べていた時、この高度な設定画面を表示してから作業を行っていたサイトがいくつかありました。
ですが自分の場合は、すでに詳細画面の項目は、どれも指示どおりの状態になっていて、詳細画面に切り替える必要は特にありませんでした。
(´・ω・`)Autoptimizeの初期値が変わったのかな?
ですので自分の場合、この高度な設定の項目は、特には変更していません。
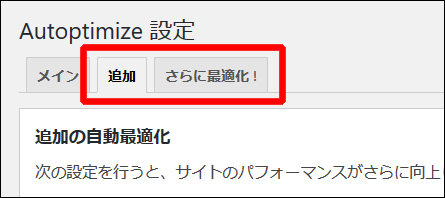
5.Autoptimizeの設定画面の上部には、他に[追加]と[さらに最適化!]の2つの項目があります。

[追加]は他の設定項目です。
[さらに最適化!]は、他のプラグインの紹介です。
これらも特に触っていません。
6.最後に[変更を保存]をクリックして、設定を保存します。
(´・ω・`)設定保存するのをお忘れないように。
これで完了です。
サイトの表示を確認する
サイトを表示してみて、崩れていないか確認します。
ブラウザによって表示が崩れるケースがあるようですので、いろいろと試してみてください。
あと、モバイルでの表示も確認したほうが良いと思います。
Autoptimizeの便利機能
実は、Autoptimizeにはちょっとしたオマケ機能があります。
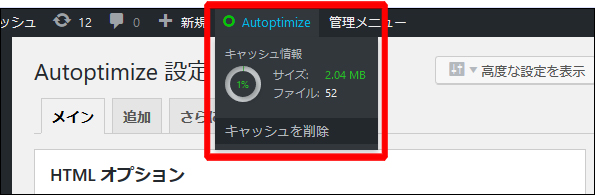
WordPressの管理画面の上部に、キャッシュを削除できるボタンが追加されます。
緑色の輪っかのマークで[Autoptimize]という表示がある項目です。
(下図はクリックした後の状態です)
 このボタンですが、WordPressのツールバーを表示しない設定にしていると気づかないようです。
このボタンですが、WordPressのツールバーを表示しない設定にしていると気づかないようです。
キャッシュ削除が必要な方は、ツールバーを表示して利用していただくと良いかもしれません
あとがき
今回は、WordPressのプラグイン「Autoptimize」で簡単にページの読み込み速度を改善する手順を紹介しました。
あれこれ書きましたが、大まかに言えば、やったのは3手順。
プラグインのインストール
→ 3つの項目にチェックを入れる
→ [保存]をクリック
こんな簡単に改善できるんだったら、前からやっておけばよかった気もしますが。
(´・ω・`) まあ人間、タイミングってありますからね・・・と納得させつつ。
他の項目に関しては、またいずれということで。

