
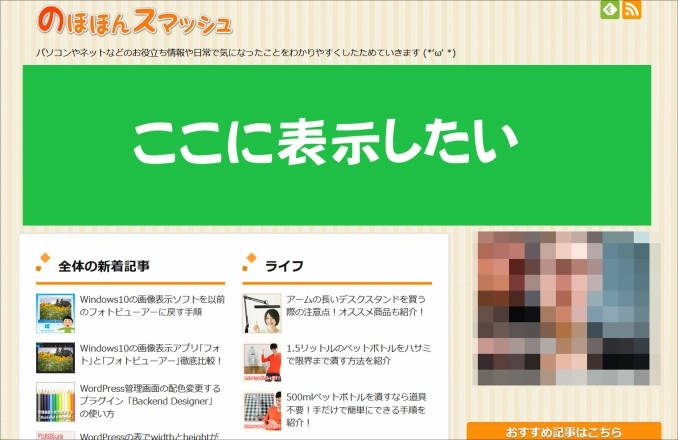
WordPressのサイトで、トップページのみに大きく画像を表示したくなった。
位置としては、サイトロゴのすぐ下。
 なんとか出来ないものかと、あれこれ調べていたところ。
なんとか出来ないものかと、あれこれ調べていたところ。
(´・ω・`) ふーむ・・・
PHPで分岐させることで解決できることがわかりました。
実は、それについては、以前、書籍か何かで見て理屈は知っていたんです。
ですが、実行できるほどの経験と勇気は持っておらず。
今回、初めてPHPでの分岐の記述にチャレンジすることにしました。
(´・ω・`) まあ? やってみたらば。カンタンでしたね? フッ・・・
実際は、かなりビクビクしながらコードを記述していましたが、それは内緒ということで。
そんなわけで、そこまで確信があるわけではないですので、そんな感じで参考にしていただければと思います。
それでは、WordPressでトップページのみにトップ画像を表示させる手順を紹介します。
ちなみにWordPressのテンプレートは「Cocoon」を使用しています。
PHPを記述する画面を開く
今回、PHPコードを記述しますので、その画面を開いていきます。
それでは手順です。
1.WordPressにログインし、管理画面を呼び出します。
2.メニューの[外観]→[テーマの編集]とたどります。
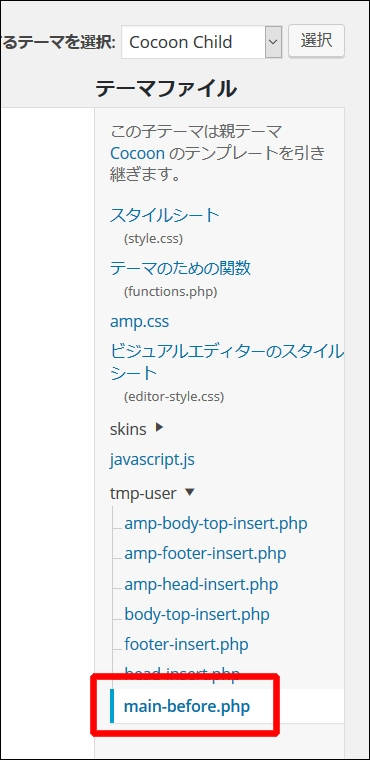
3.「テーマファイル」のうち、「main-before.php」を選択します。
下図のうち、下の方にあります。

4.開いた画面の中に、下記のコードを記述します。
<?php if(is_front_page() ): ?> <div id="header-img"><img src="xxxxxxxxxx.jpg" alt="xxxxxxxxxx"></div> <?php endif; ?>
「src=xxxxxx.jpg」と「alt=”xxxxxxxxxx”」のところは、サンプル文字です。
表示させたい画像のURLと、代替文字を入力してください。
少しだけ解説しますと、上記のコードのうち、1行目と3行目は「フロントページだった場合、これを行う」という意味のコードになります。
あと、2行目の最初にある「<div id=”header-img”>」の箇所ですが、これは必須ではないのですが、こうやって記述しておくと、後でCSSを当てやすくなるので追加しています。
5.最後に[ファイルを更新]をクリックして、コードの記述を保存します。
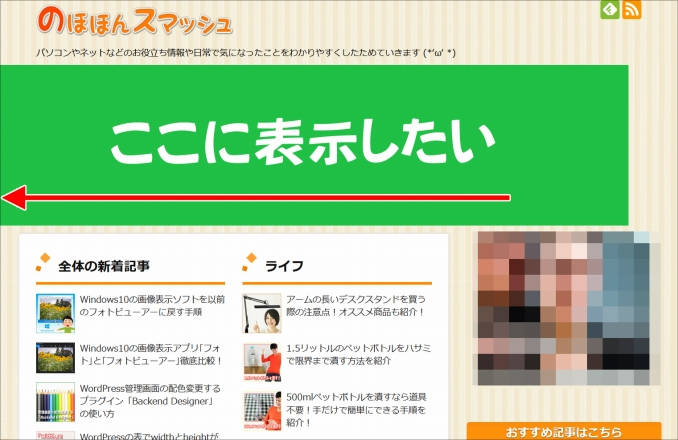
サイトを表示して確認する
サイトを表示して確認すると、自分の場合、表示したい画像が左端に寄ってしまいました。

そこで、画像が中央になるように、CSSで調整します。
具体的な手順は次のとおりです。
CSSで記述する
1.WordPressにログインし、管理画面を呼び出します。
2.メニューの[外観]→[テーマの編集]とたどります。
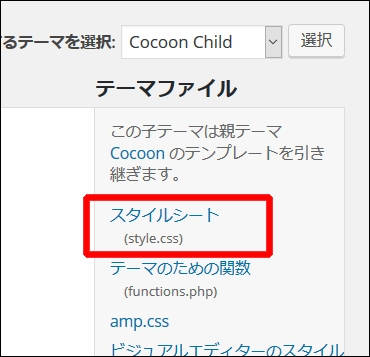
3.「テーマファイル」のうち、CSSを記述する画面を選択します。
Cocoonの場合、[スタイルシート]です。

4.そこで、下図のように記述しました。
自分の場合、これで画像は中央になりました。
#header-img img {
margin: 0 auto;
display: block;
}
5.こちらも、最後には[ファイルを更新]をクリックして、コードの記述を保存します。
あとがき
今回は、WordPressでトップページのみにトップ画像を表示させる手順を紹介しました。
いざ自分でやってみて、うまくいったはいいものの。
(´・ω・`) アカン・・・。これ、忘れそうだわ・・・
そう思って、ここに記述している次第です。
あなたの手助けにもなれたなら、これ幸い。
(`・ω・´)b イエーイ!

