
グーグル広告。
私はサイドバーの一番上に配置しているものがあります。
現在は「スカイスクレイパー」という大きいサイズのものです。
(´・ω・`) このサイズは迫力があるので。でも収益的にはどうなのか知りませんが。
さて、ここの広告ですが。
設置するとなぜか位置が下がってしまう。
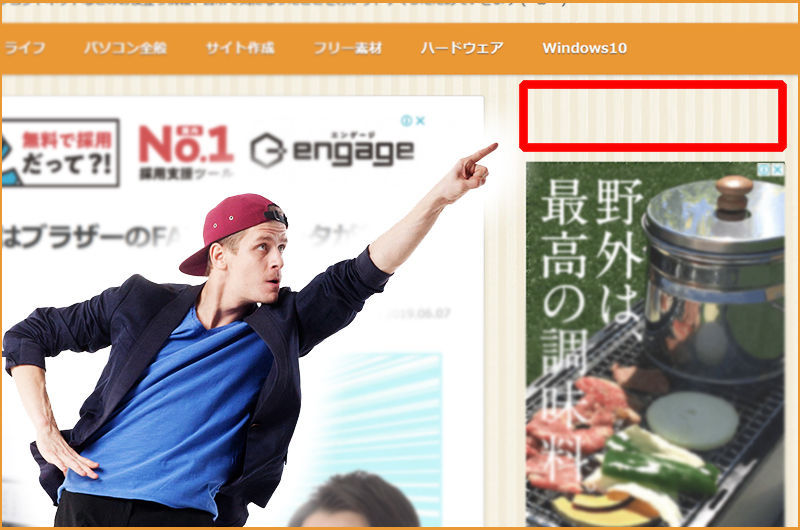
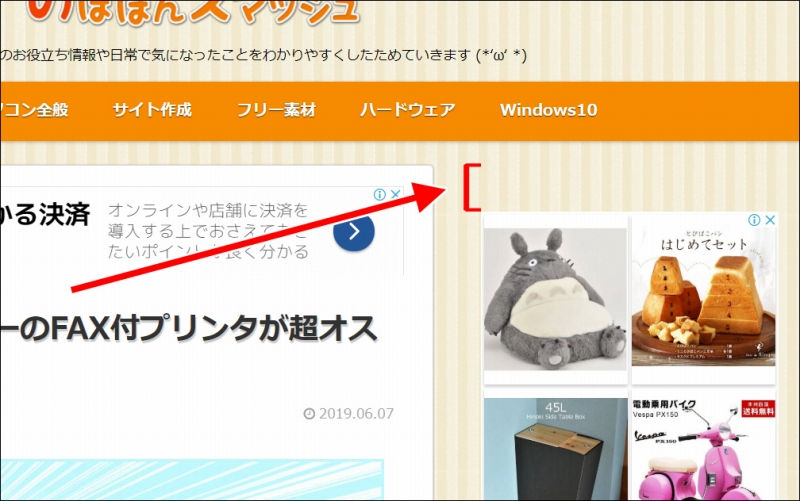
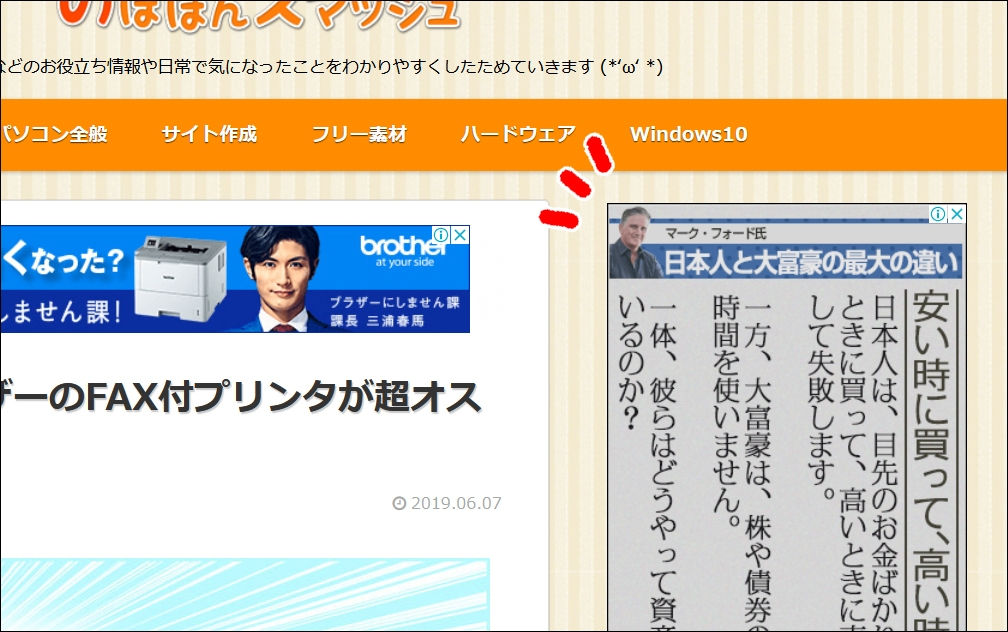
具体的には、下図の赤矢印の箇所です。
広告の位置が無駄に下がって変な空白が空いています。

でもまあ、このままでも支障は無い。
無いのですが・・・
(´・ω・`) 私、気になります・・・
そんなわけで解決しようと思い立ち。
あれこれ調べた手順を記しておきます。
グーグル広告の位置が勝手に下がるのを解決したときの手順です。
原因を調べてみた
まず、原因を調べてみました。
なぜ位置が下がってしまっているのか。
(´・ω・`)あ、お急ぎの方は、この項は飛ばしてもらってかまいませんので。
ChromeのデベロッパーツールでHTMLのソースコードを見てみました。
すると怪しい箇所を発見。
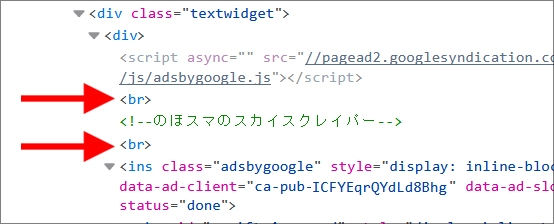
下図の赤矢印のところの「<br>」タグです。

この「<br>」タグは改行を表します。
2つ入っているので、2回改行していることになる。
でも、こんなところで2回改行する必要はないですよね。
たぶん、WordPressの機能かなにかで、勝手に「<br>」タグが入っているんだろうと。
(`・ω・´)b ナゾは全て解けた!(結構、憶測が入ってますが)
自動的に入らないようにするために
「<br>」タグを自動で挿入されないようにしたい。
それにはどうすればよいか。
なんとなく思いついたのが、代わりに「div」タグを入れるというもの。
なぜ、それを入れるかというと・・・。
すみません。長くなりそうなので、もう割愛させていただきます。
(´・ω・`) ごめんなさいね。興味のある方はネット検索してみてください。
実際にやってみた
それでは実際にやってみた手順です。
最終的にはウィジェットの画面を表示して、広告のソースコードの編集を行います。
1.WordPressの管理画面を表示します。
2. [外観]→[ウィジェット]とたどります。
3.広告の入っているウィジェットを開いて、広告のソースコードを表示します。
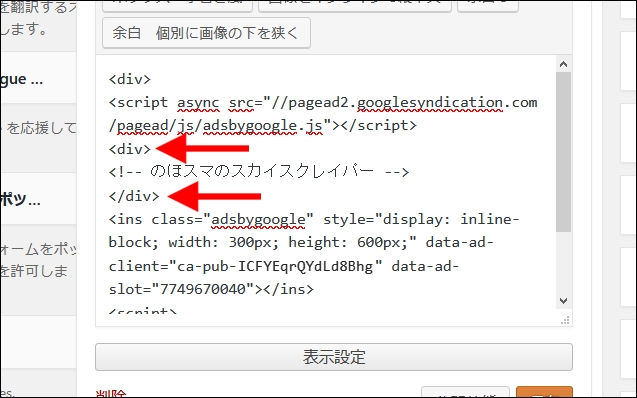
4.ソースコードのうち、下図の赤矢印の先の箇所に「<div>」と「</div>」をそれぞれ入力します。

5.最後に[保存]をクリックして、編集を保存します。
これで完了です。
修正できたかどうか、サイトを表示して確認してみてください。

(`・ω・´)b バッチリ直りました!