
WordPressの管理画面の配色を変えたい。
元から用意されている配色だと、どうにも味気ないし、数も少ない。

(´・ω・`)レパートリー少なすぎですよね・・・
特に、複数サイトを運営し始めると辛くなる。
管理画面で、パッと見分けをつけたいんです。
(´・ω・`)あと、色が地味なので気分も乗らない
そこで、配色を変更できるプラグインが無いか、あれこれ探して試してみました。
で、見つけたのがこちら。
WordPressプラグイン「Backend Designer」です。
この「Backend Designer」を使えば、配色は自由自在。
例えば、管理画面をこんな感じにできる。

これは、ワードプレスのテンプレート「Cocoon」をイメージした配色で調整してみました。
(`・ω・´)b うーんぬ!スタイリッシュ!
上図は白っぽい配色にしていますが、もちろん、色はカラフルにも変更できます。
これで管理画面からノリノリで記事作成できそうですよね。
てなわけで、手順を紹介します。
WordPressの管理画面の配色を変更するプラグイン「Backend Designer」の使い方です。
「Backend Designer」をインストールする
WordPressのプラグイン「 Backend Designer 」をインストールします。
手順は、一般的なプラグインのインストールと同じです。
 手順がわからない方は下記のページで説明していますので、ご参照ください。
手順がわからない方は下記のページで説明していますので、ご参照ください。

インストール後は、忘れずに[有効化]まで行っておきましょう。
ただ、注意点がありまして。
このプラグイン。最終更新がかなり以前で止まっております。
(´・ω・`) うーん、もったいなす。
一応、自分の環境は、WordPressのバージョンが4.9.8です。
これで問題なく動いてはおりますので、ご参考までに。
Backend Designer の設定
それでは配色変更の手順です。
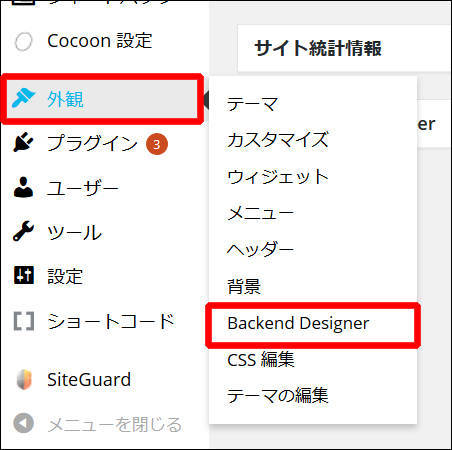
1. WordPress管理画面の[外観]→ [Backend Designer]とたどってクリックします。

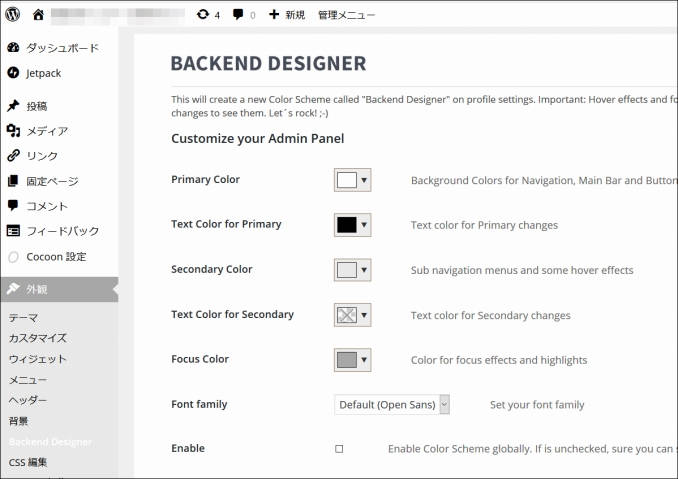
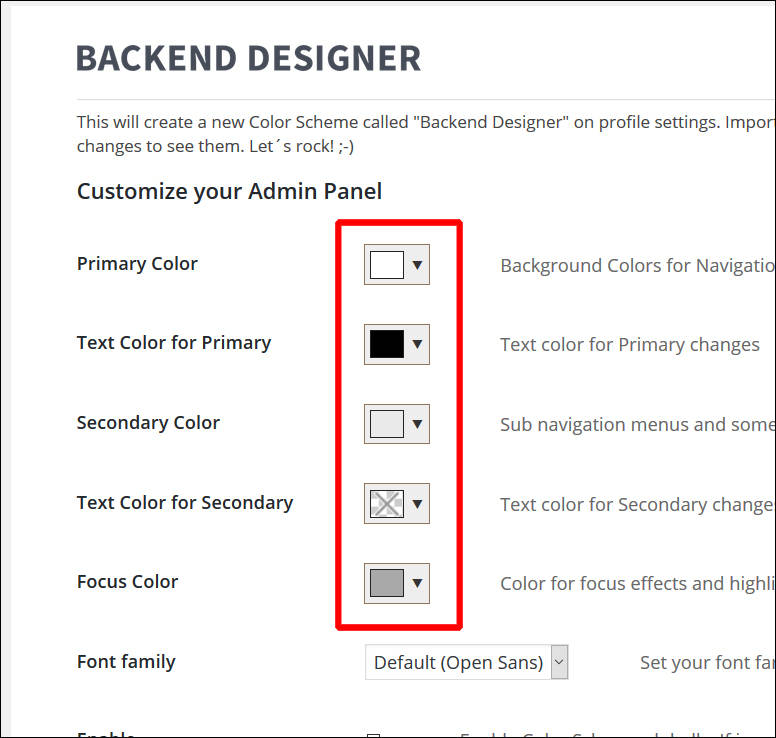
2.「Backend Designer」の設定画面が表示されます。
あとは、お気に召すまま、各欄の色を変更してみてください。すぐに色変更が画面に反映されます。
 3.変更後は、忘れずに[変更を保存]をクリックして設定を保存してくださいね。
3.変更後は、忘れずに[変更を保存]をクリックして設定を保存してくださいね。
(´・ω・`) 結構、忘れて何回かやり直しました。
ログイン画面の背景も変更できる
実は「Backend Designer」は、ログイン画面の背景などもカスタマイズできます。
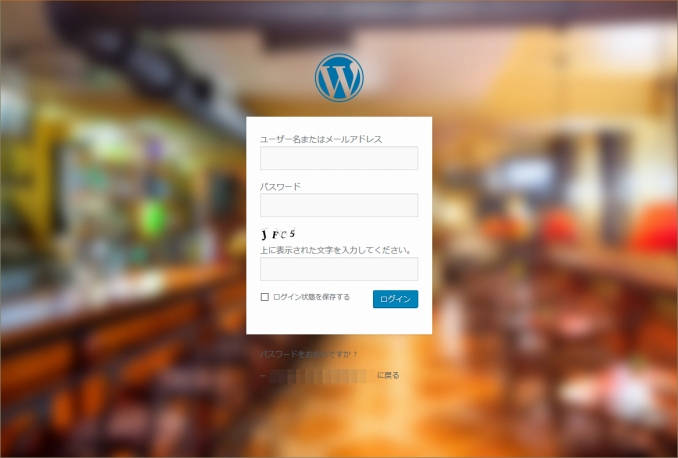
例えば、ログイン画面の背景を画像に変更してみたのが下図です。

飲食店のサイトだったので、飲食店の画像をボカシたのを背景にしています。
(`・ω・´)b ログイン時から、気分が盛り上がってきますね!
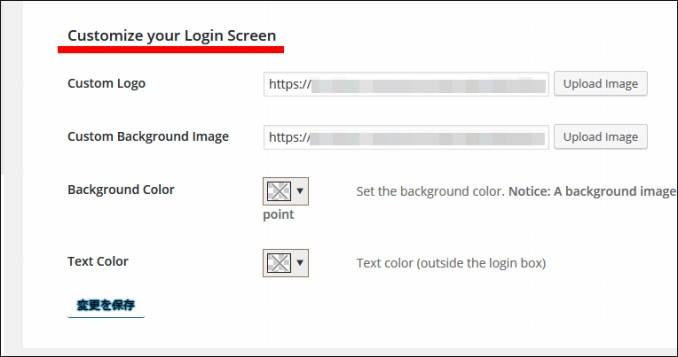
ログイン画面のカスタマイズを行うには、先ほどの「Backend Designer」の設定画面の後半にあります。
「Customize your Login Screen」という欄で行えます。

もしも背景画像を変えたいのであれば、上図のうち、「Custom Background Image」の欄で設定を行ってください。
まとめ
今回はWordPressの管理画面の配色を変更するプラグイン「Backend Designer」の使い方を紹介しました。
もちろん、このプラグイン。
管理画面の見た目が変わるだけで、サイトの機能的には変わらないのですが。
でも見た目って大事だと思うんですよね。
ノリが違ってくる。
そして文章も活き活きしてくる!(気がする!)
大体ですね。ちょっと言わせていただくなれば。
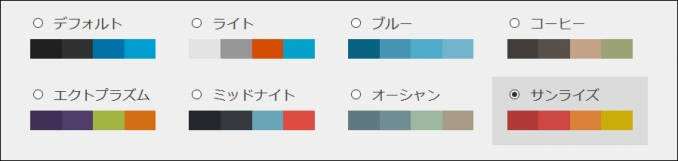
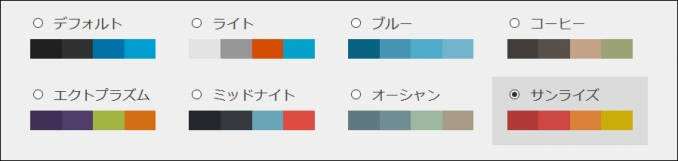
もともとの配色である「エクトプラズム」(左下スミ)とか、なんなんですかね。

(´・ω・`) 配色のチョイス・・・
それに「オーシャン」。
なんでしょうか。全然、オーシャンじゃない。
(´・ω・`) この色、かなり環境汚染にやられてませんかね
そんなわけで今回、紹介した「Backend Designer」でぜひ色変更を試してみてください。
きっとゴキゲン、アゲアゲで記事作成できるはずです。
(`・ω・´)ノシ アゲてくよ~!

