 いやー知りませんでしたよ。
いやー知りませんでしたよ。
WordPressのビジュアルエディターにCSSが適用できるなんて。
(´・ω・`) めっちゃ便利じゃないですか・・・
振り返ると4~5ヶ月ぐらい気づかずに記事書いてました。
えらい損してましたよ。
結構、あちこちWordPressのサイトや書籍を読んだつもりだったんですけどね・・・。
だから、いちいち記事書いてはプレビューでCSS適用の結果を確認してました。
とんだ手間ですよ。
道化も道化。まさにピエロです。
(´・ω・`) ええ、笑ってください。ハハ・・・。
もしもCSSを適用できることをまだ知らない方がいたら、ぜひ参考にしていただきたい。
俺と同じわだちを踏まないためにも!
あ、ちなみに自分は、WordPressのテンプレートはSimplicityを使っております。
CSSを適用する手順
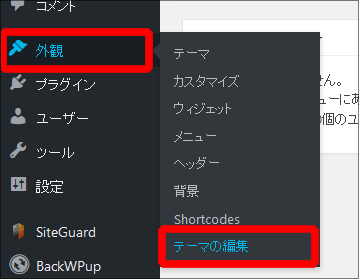
(1)まず、ワードプレスにログインして、管理メニューから[外観]→[テーマの編集]と移動します。
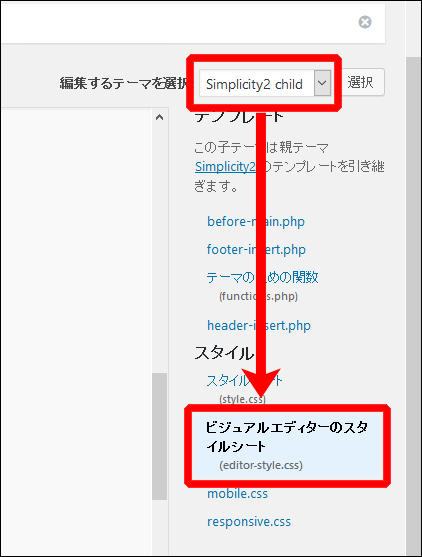
 (2)子テーマを選択します。(図は[Simplicity2 child]を選択)
(2)子テーマを選択します。(図は[Simplicity2 child]を選択)
そして「ビジュアルエディターのスタイルシート」の中にCSSを貼りつけると、そのCSSがビジュアルエディターに反映されるという理屈です。
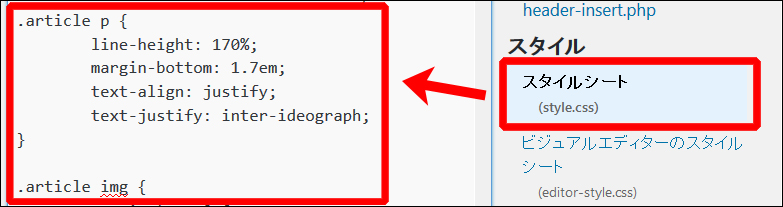
 (3)ですので、実際の手順としては、まずサイトのCSSが保存されている「スタイルシート」を開いて、中のCSSをコピーする。
(3)ですので、実際の手順としては、まずサイトのCSSが保存されている「スタイルシート」を開いて、中のCSSをコピーする。
(コピーするCSSは記事作成に関するものだけです。サイドバーやフッターなどに関するCSSは要りません)
 その後、コピーしたCSSを先ほどの「ビジュアルエディターのスタイルシート」の中に貼りつけます。
その後、コピーしたCSSを先ほどの「ビジュアルエディターのスタイルシート」の中に貼りつけます。
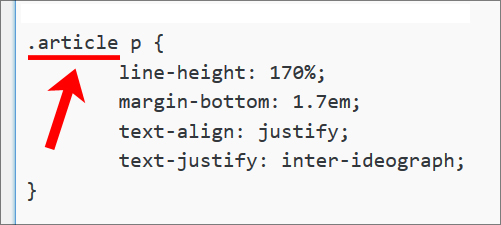
ただし、貼り付けるときの注意点として、頭の「.article」は削除してください。

貼り付けたのに適用されない場合
貼り付けたのに適用されない場合は、ブラウザのキャッシュが残っている可能性があります。
ブラウザのキャッシュ削除を試してみてください。
ちなみに今回のビジュアルエディターのCSSに限らず、WordPressで何かが反映されないときは、ブラウザのキャッシュが邪魔していることがよくあります。
(`・ω・´)b これでばっちりですね!

