
先日、記事を書いていたときに気づいたのですが、文章の右端があまりにも不揃いになってしまいました。
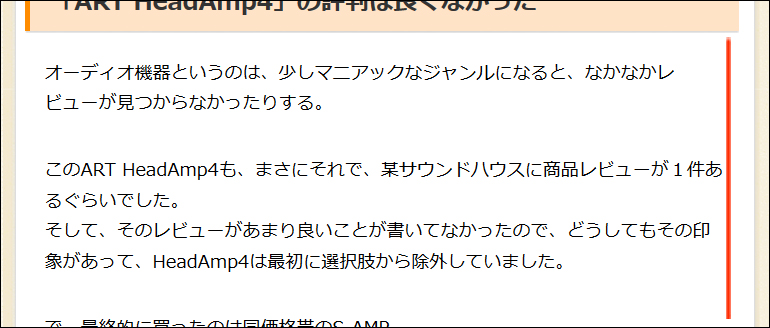
下図がその場面です。右端が揃っていません。

上図の1行目の末尾にある「、なかなかレ」の後ろは、別に改行しているわけではないんです。
勝手になぜか「ビュー」から折り返されてしまっている。
(´・ω・`)ビューって
これまでにも、文章の右端が揃っていないとは思っていました。
でもまあ、ネットのそういう決まりごとというか、仕様なのかな、と気にしないようにしていたのですが、さすがにこれはまずいと。
というわけで、文章を両端揃えにするために調べてみました。
両端揃えはCSSで指定できる。ただし注意点アリ
両端揃えにするには、CSSの”text-align”プロパティで、”justify”を指定すれば揃います。
text-align: justify;
とまあ、あっさりしたものですが、実はこれだけでは不十分です。
これだけの記述だと、IEとMicrosoft Edgeできちんと揃ってくれません。
そこで、IEとMicrosoft Edgeでも両端を揃えるために、さらに”text-justify”プロパティを追加して、”inter-ideograph”という値を設定します。
つまり、先ほどと合わせて、下記の2行を追加する。
text-align: justify; text-justify: inter-ideograph;
これで、IEやMicrosoft Edgeを含めた主要なブラウザで両端揃えになります。
ちなみに、”ideograph”という値は、日本語や中国語などの文章で「単語」と「文字」の両方の間隔を整えてくれる値です。
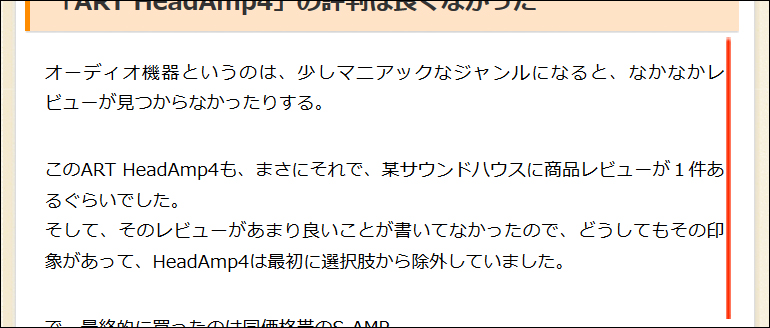
そして、設定した後の画面が下図です↓
IEやMicrosoft Edgeでも確認しましたが、きちんと揃っていました。

あとがき
きれいに揃うと気持ちがいいですね。整列最高!
この設定も最初からやっておけばよかったのかも。
(´・ω・`)ビューだもんなぁ


![並べ隊 整列パンダ [全4種セット(フルコンプ)]](https://m.media-amazon.com/images/I/51pC4ffe7KL._SL160_.jpg)