
これはほんと、もっと前からやっておけばよかったなーと思いました。
記事を部分的に枠で囲むという手法。
例えば、こんな感じ↓
ここに文章を入れます。
ほかにもこんな感じの枠↓
これは手書き風のボックスです。
記事の内容によっては、こういった枠で囲んでやると記事が見やすくなるんですよね。
あと個人的に賑やかなのが好きなのもあって。
(´・ω・`) 使うと楽しいんですよ
今回は、こうした枠を簡単に挿入するための手順を紹介します。
プラグイン「AddQuicktag」を使用
WordPressの有名プラグイン「AddQuicktag」を使用します。
「AddQuicktag」ってネットのあちこちで見てきたんですが、上記のような枠の挿入方法は見たことが無かった気がするんですよね。
これまで見てきたのは文字に対して部分的に装飾するだとか、または、アドセンスやアフィリエイトのコードを挿入するだとか。
そういう目的で「AddQuicktag」を使ったのは見た覚えがあるんですが。
それもあって、枠を挿入する発想が出てこなかった。
まあ自分が見過ごしてただけなんでしょうね。
(´・ω・`) その可能性は大いにある
AddQuicktagを手に入れる
まずは「AddQuicktag」をインストールします。
1)WordPressの管理画面にログインします。
2)[プラグイン]→[新規追加]をクリックします。
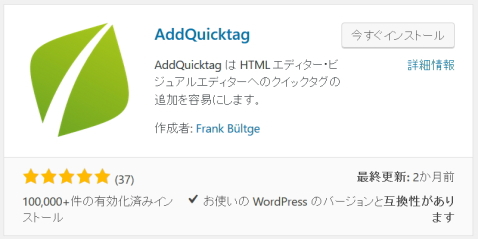
3)「AddQuicktag」で検索します。
4)AddQuicktagの[今すぐインストール]をクリックします。
 5)[有効化]もしておきます。
5)[有効化]もしておきます。
枠のCSSを手に入れる
枠のCSSですが、これはいろんな人がネットで公開してますので、そこからコピペしてくると楽です。
「コピペ CSS ボックス」などのキーワードで、Google検索してもらうといろいろ出てきます。
冒頭で見せた2つの枠も、コピペしてきたものを少し変えたものです。
もちろん自分で作ってもらってもよいです。
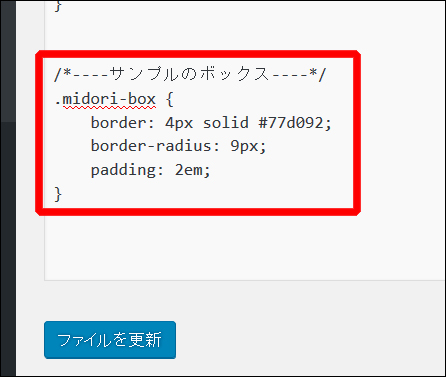
↓下記はこの後で使うためのサンプルの枠のCSSです。
.midori-box {
border: 4px solid #77d092;
border-radius: 9px;
padding: 2em;
}
CSSを[テーマの編集]に貼り付ける
コピーしたCSSを、WordPressの画面内に貼り付けます。
1)WordPressの管理画面にログインします。
2)[外観]→[テーマの編集]をクリックします。
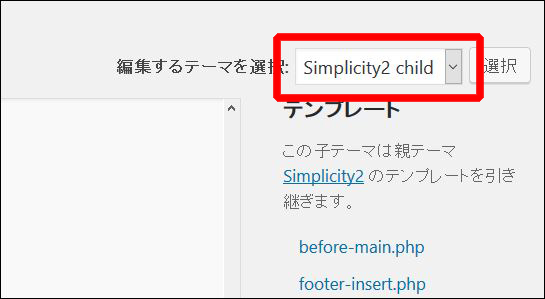
3)テンプレートで子テーマを選択します。
※図はテンプレート「Simplicity2 」を使っています。
 4)CSSを入力する欄内に、コピペした枠のCSSを貼り付けます。
4)CSSを入力する欄内に、コピペした枠のCSSを貼り付けます。
 5)[ファイルを更新]ボタンをクリックしてCSSを保存します。
5)[ファイルを更新]ボタンをクリックしてCSSを保存します。
ビジュアルエディターにも貼っておく
ついでに上記のCSSが「記事投稿」の画面でも反映されるように、ビジュアルエディターのスタイルシートに切り替えて、同じCSSを貼っておきましょう。
貼った後は[ファイルを更新]を押すのを忘れずに。
「ビジュアルエディターってなに?」という方は下記をどうぞ↓
参考:最初にやっとかないと損をする!WordPressのビジュアルエディターにCSSを適用
AddQuicktagの設定を行う
AddQuicktagの画面を開いて、ボックスを追加するための設定を行います。
1)WordPressの管理画面にログインします。
2)[設定]→[AddQuicktag]をクリックします。
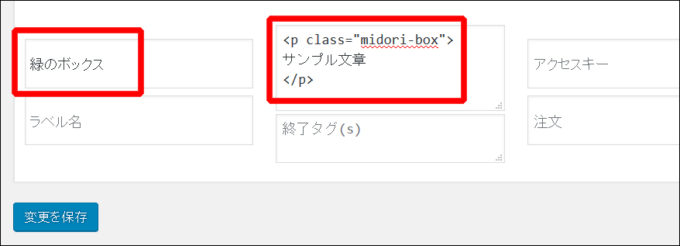
上図の左側の赤枠のほうは、後で見た時にどのコードかわかるような名前をつけます。
右側のほうは、コードそのものを入力します↓
※コードの1行目の” ”の間には、CSSの名前を入力します。
<p class="midori-box"> サンプル文章 </p>
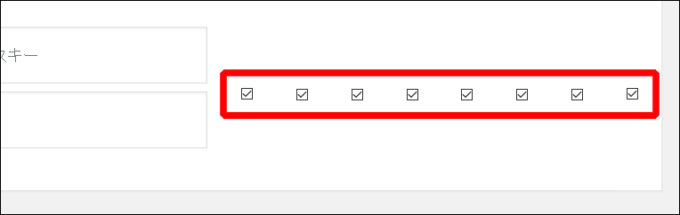
4)さらに上記手順3)の画面の右側にあるチェックボックスをすべてオンにします。
※このボックスは、今回登録するコードをどの画面で使用するかを設定します。
基本的には全部オンにしておけばよいです。
 5)最後に[変更を保存]をクリックします。
5)最後に[変更を保存]をクリックします。
これで設定はすべて完了して、記事に枠を挿入できるようになりました。
記事に枠を挿入する
あとは記事に挿入します。
1)新規投稿の画面を用意します。
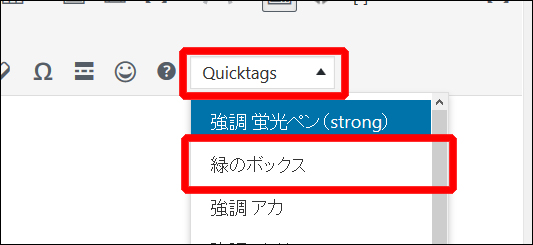
2)AddQuicktagのボックス([Quicktags]と表示されている箇所)をクリックした後、登録したボックス名をクリックします。 3)枠が挿入されました。
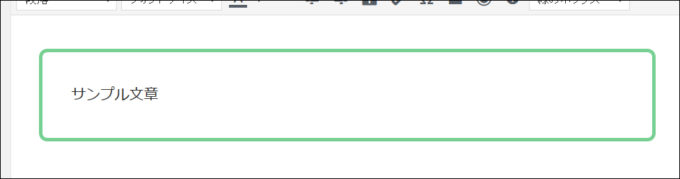
3)枠が挿入されました。
あとは中の「サンプル文章」という箇所を、別の文字に打ち変えてください。
※やっても枠が挿入されない場合は、キャッシュ削除を試してください↓
参考:サイト編集でキャッシュを一発削除する超便利な方法
手順は以上です。
他に挿入したいボックスがあれば、今回の手順を繰り返して登録します。
(`・ω・´)b 管理人は4つのボックスを登録してますっ!