
Simplicityは、いろんなカスタマイズ機能が最初から用意されています。
ですが、SNSボタンのカスタマイズで、ちょっとバランスがとりづらいのがあります。
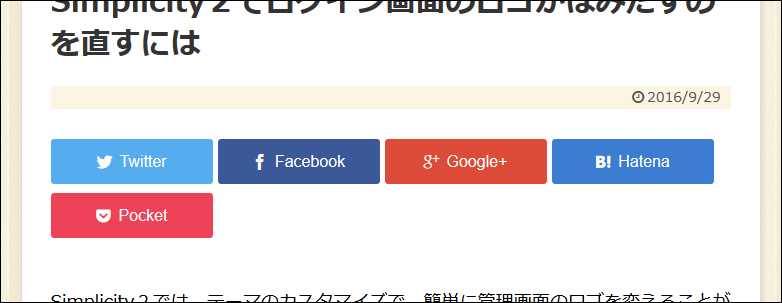
これです↓

これは、Simplicityのカスタマイズ画面で[バイラルタイプ(高速)]を選んだ場合のものですが、ボタン数が4個か8個かでないとバランスが悪い。
(´・ω・`)んーデザインは好きなんですが
というわけで、使っていなかったのですが、あるニュースサイトを見てたら、上記のSNSボタン5つを横一列に表示していまして。
ふと思い立ち、自分でもチャレンジしてみました。
(`・ω・´)b うむ、すっきり!
ボタンの横幅を狭めて、ボタン内のSNSの名称を消しています。
ただ、それだとボタン内が各SNSのマークだけになるので、マークのサイズを大きくして、バランスをとっています。
SimplicityでSNSボタンを横一列にする手順&CSS
(1)ワードプレスにログインします。
(2)まず、カスタマイズ画面で設定を変えます。
管理画面のメニューで[外観]→[カスタマイズ]→[SNS]→[シェアボタンのタイプ(PC)]で[バイラルタイプ(高速)]を選択します。
(3)続いて、[外観]→[テーマの編集]で、CSSの欄に下記を貼りつけます。
.sns-group-viral ul.snsb li a {
font-size: 21px;/* ボタン内の文字の大きさ */
width: 118px;/* ボタンの横幅 */
margin-top: 7px;/* ボタンから上部分までの距離 */
margin-bottom: 14px; /* ボタンから下部分までの距離 */
}
.icon-hatena::after, .icon-googleplus::after, .icon-facebook::after, .icon-twitter::after, .icon-pocket::after {
display: none;/* SNSの名称部分を非表示 */
}
margin-topとmargin-bottomは、必ずしも必要ではないですが、僕は上と下との距離を調整するのに使っています。
不要でしたら消してください。
あとがき
今回のは、こことは違う別サイトで使ってみようかなと思ったデザインだったので、このサイトでは使ってないかもしれないです。
SNSは自分はあんまり活用してないんで、今後チャレンジしたいですね
o(・ω・,,)がんばるぞい!


