
先日、Simplicityをバージョンアップしました。
1年半ぶりぐらいです。
かなり機能が増えてて、嬉しかったですね。
「タイトル欄の文字数カウント」とか、「ビジュアルエディターのHTML挿入ボタン」とか。
機能が増えるとワクワクしてきます。
(`・ω・´)b オラァ!テンション上がってきたぁ!!
と喜び勇んでいたのですが。
書きあげた記事を公開したところ。
突然、ブログカードがきちんと表示されなくなってしまいました・・・
(´・ω・`) Oh・・・
なぜか、URLのまま。
下図のように、ブログカードに変わってくれません。
ちなみに、過去の記事のほうは、ブログカードが無事に活きています。
つまり、Simplicityをバージョンアップした後に作成した記事だけが、ブログカードに変換されない。
(´・ω・`)なぜ・・・???
それで調べました結果、解決策が見つかりましたので、本記事で紹介します。
Simplicityのブログカードが表示されないときに修正した方法です。
TinyMCE Advancedで設定する
WordPressに「TinyMCE Advanced」というプラグインがあります。
このプラグインの機能を使うことで解決しました。
「TinyMCE Advanced」について簡単に説明しますと、ビジュアルエディターに表示されるボタンを、カスタマイズできるというプラグインです。
例えば、こんな感じにボタンを1行に減らして、画面をスッキリさせることも。
 (´・ω・`) とても有名なプラグインですので、使っている人も多いかと。
(´・ω・`) とても有名なプラグインですので、使っている人も多いかと。
詳しくは、こちらの記事で紹介しています。

TinyMCE Advancedで設定する
それで「TinyMCE Advanced」の設定項目を有効にしたら、治りました。
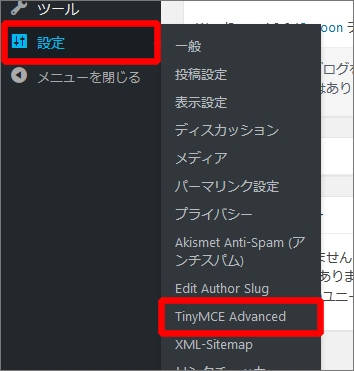
手順としては、まず、[設定]→[ TinyMCE Advanced ]とたどってクリックします。

これで「TinyMCE Advanced」の設定画面が開きます。
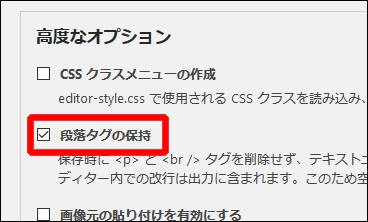
続いて、[高度なオプション]という設定項目から、[段落タグの保持]をクリックして、有効にします。
 最後に[変更を保存]をクリックして確定します。
最後に[変更を保存]をクリックして確定します。
これでブログカードがきちんと表示されるようになりました。
ただ、なぜ治ったのかがよくわかっていません。
(´・ω・`) まあ深く考えないでおこう・・・
まとめ
今回は、Simplicityのブログカードが表示されないときに修正した方法を紹介しました。
実を言うと、今回紹介しましたた[段落の保持]の設定。
これは昔から有効にしていたんです。
ところが、Simplicityをバージョンアップした際に、プラグインをオフにしたりしていたので、そのときに無効のままにしたようです。
(´・ω・`)なんというワナ・・・
もしも同じ症状になっている人がいまして、解決策になれば幸いです。

