
WordPressで作っている別サイトで記事を2列にしたくなりまして。
で、CSSで「float…」とかやっていたんですが、
「…あれ?ひょっとして、プラグインでいけるんでないの?」と思って調べてみたところ・・・。
あるじゃないですかぁ~!(´・ω・`) んもう、はやくいってよぉ
いやぁ、Wordpressすごいですね。
「WP Canvas Shortcodes」というプラグインを使用します。
【追記】現在は「Shortcodes by Angie Makes」という名前に変わったようです。
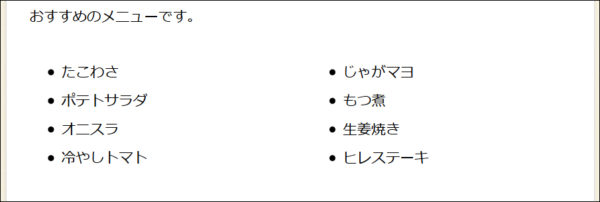
使用例を紹介。こんな感じで2列にできちゃいます。

2列の他に3列も可能です。
操作もすごく簡単なんです。ビジュアルエディターで使えますよ。
とってもわかりやすいんで超おすすめですね(^^)
インストールと使い方を順に説明していきます。
「Shortcodes by Angie Makes」をインストール
(1) WordPressの管理画面にログインします。
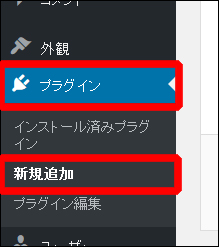
(2) [プラグイン]→[新規追加]とたどってクリックします。

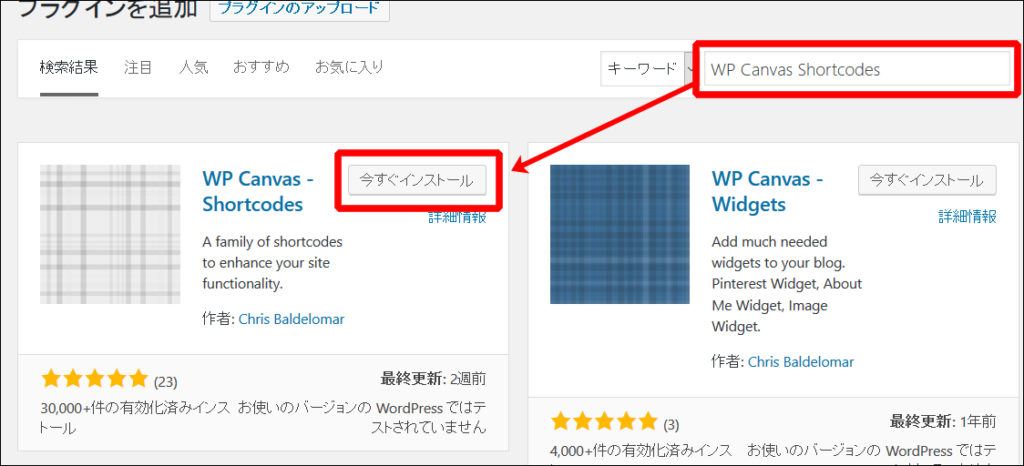
(3)キーワードに「WP Canvas Shortcodes」「Shortcodes by Angie Makes」と入力し、
表示されたWP Canvas Shortcodes「Shortcodes by Angie Makes」の[今すぐインストール]をクリックします。
 (4)その後、[有効化]をクリックして有効化します。これで準備完了です。
(4)その後、[有効化]をクリックして有効化します。これで準備完了です。

「Shortcodes by Angie Makes」の使い方
とりあえず、新規投稿の画面を使って手順を説明します。
ひととおり、この後の手順を試していただければ、「なるほど!わかった!」となっていただけると思います(^^)
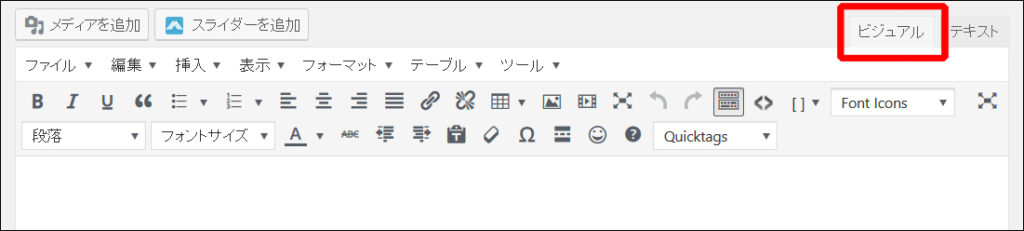
(1)記事の新規投稿画面を用意して、[ビジュアル]エディターにしておきます。

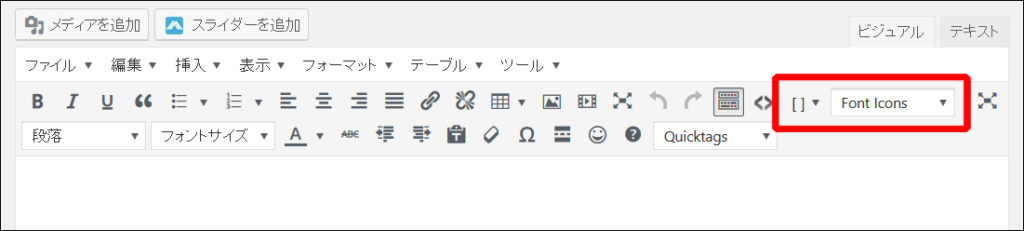
(2)下図の赤枠が「Shortcodes by Angie Makes」によって増えたボタンです。

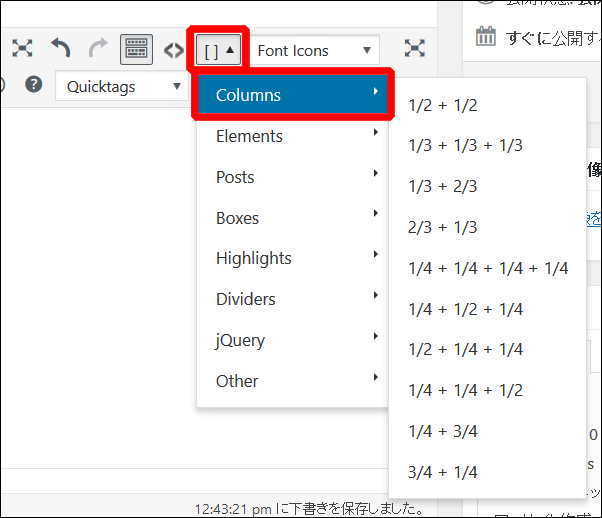
(3)”[]”のボタンをクリックした後、[Columns]をたどって、設定したい列をクリックします。例:[ 1/2 + 1/2 ]を選択

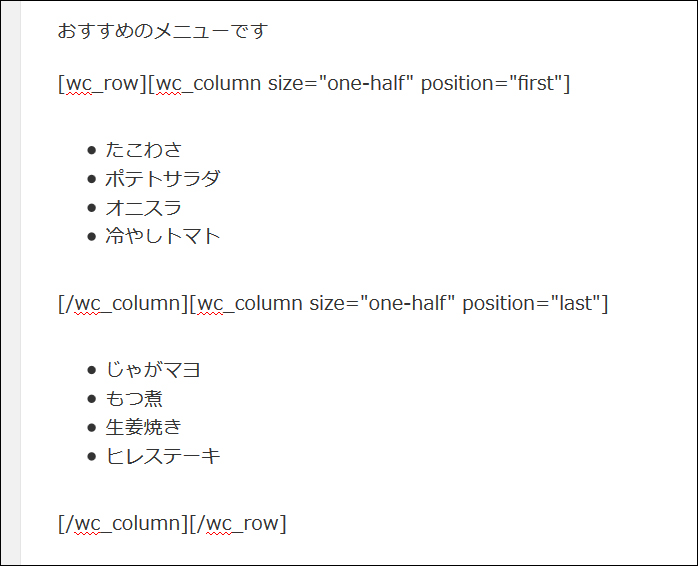
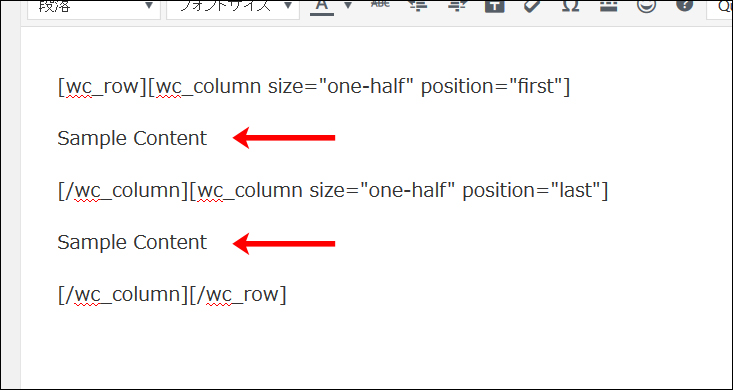
(4)すると、ショートコードが挿入されます。
あとは「Sample Content」の箇所をそれぞれ、列にしたい記事の内容に変えてください。
※他の箇所は列の開始、区切り、終わりを示すコードですので消さないようにします。

まとめ
「Shortcodes by Angie Makes」ですが、ボタンのメニューを見てもわかるとおり、記事を列に変える以外にもいろんなことができます。
今回はとりあえず、列にするのに使っただけですが、またいずれメニューの他の項目も調べていこうと思います(^^)