先日、記事を書いていたら、おかしな現象が発生。
商品リンクを貼っていた時です。
???
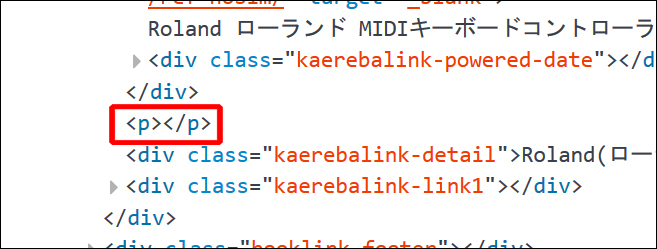
で、プレビュー後のページのソースを調べてみたら、pタグが勝手に挿入されていた↓

ところが記事投稿画面ではそんな段落は存在しない。
何度確認しても見当たらない。
(´・ω・`)そうか・・・これが世に言う「pタグ自動挿入の呪い」か・・・
以前から、ネットの記事でチラホラ見かけていたのですが、まあ僕には関係ないだろうと。タカをくくっていました。
でも、とうとう自分にも巡ってきたのですね。
なんだか少し手間そうだなーと思っていたので避けていたのですが、どうしようもなかったので、仕方なく対処することにしました。
でもやってみたら、思いのほか簡単だったよ!
(`・ω・´)bやってみるもんだ!
pタグ自動挿入とは
WordPressが余計なお世話・・・ゲフンゲフン、もとい、気を効かせてタグを自動整形してくれる機能です。機能の名前は「Auto paragraph」。
この機能が働くと、今回のように意図しない状況が発生することがあります。
その場合、手順を踏んで、機能を無効にする必要があります。
プラグイン「PS Disable Auto Formatting」は使うとまずい点がある
「pタグの自動挿入」についてネットで検索すると、プラグイン「PS Disable Auto Formatting」についての記事がよく表示されます。
ですが、ワードプレスのバージョン4.3以降では、このプラグインを使うと、確かにpタグは自動挿入されなくなるのですが、それとは別に、記事投稿画面でビジュアルエディターに切り替えることができなくなります。
つまりテキストエディターだけしか使えない。
それはさすがにきついので、プラグインで解決するのはあきらめまして。
PHPコードで解決する方法を試すことにしました。
PHPコードで無効にする手順
(1)Wordpressにログインして管理画面を表示します。
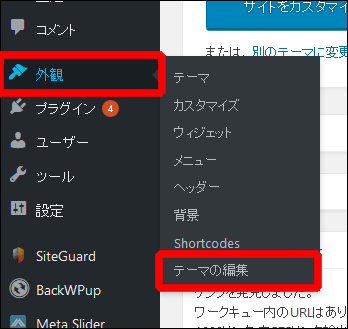
(2)左側メニューの[外観]→[テーマの編集]をクリックします。

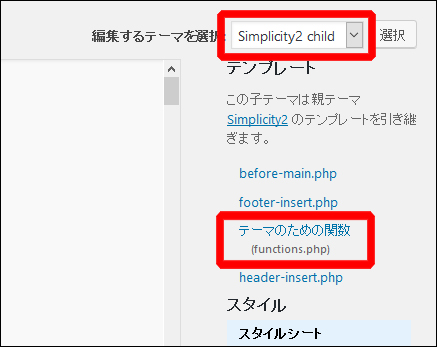
(3)子テーマ(図ではSimplicity2 child)を選択した後、「テーマのための関数(functions.php)」をクリックします。

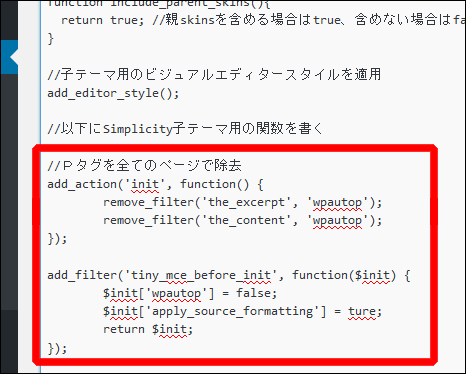
(4)欄内に、以下のPHPコードを貼りつけます。
このコードを貼りつけると、すべての記事でpタグが挿入されなくなります。

add_action('init', function() {
remove_filter('the_excerpt', 'wpautop');
remove_filter('the_content', 'wpautop');
});
add_filter('tiny_mce_before_init', function($init) {
$init['wpautop'] = false;
$init['apply_source_formatting'] = ture;
return $init;
});
(5)最後に[保存]をクリックすれば、手順は完了です。
あとがき
今回の手順を行うと、全記事でpタグが自動挿入されなくなります。
ですので、過去の記事がなんらかの影響を受けているかもしれません。
こんなんだったら最初からコードを入れておけばよかったのかも?
(´・ω・`)人生とは後悔の連続だ