
WordPressの表を作成しているとき。
どうにも困ったことがあります。
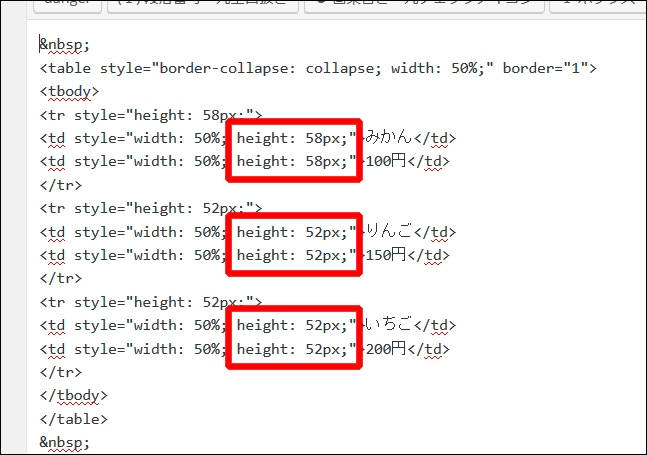
「width」や「height」が勝手に追加される現象です。
(´・ω・`) なんなんですかね、この仕様・・・
例えば、下図の赤枠が、勝手に追加されてしまっている箇所です。

表の境界線を触ると追加されるとか見かけたのですが、触っていなくても追加されているような?
ビクビクしながら表内に文字を入力しているのに、気づいたら勝手に追加されてしまう。
しかも具合が悪いのが、これ「元に戻す」ボタンが効かないんですよね。
だから、追加されてしまうと、地道に1か所ずつ消すしかない。
(´・ω・`) なんなんですかね、この仕様・・・(2回目)
で調べていたら、解決策が見つかりましたので記しておきます。
WordPressの表の編集でwidthとheightが勝手に追加されるのを防ぐ方法です。
確認しておくと良いかもしれないこと
設定変更の前後を、はっきりと確認したい方は、次のことを確認しておくと良いです。
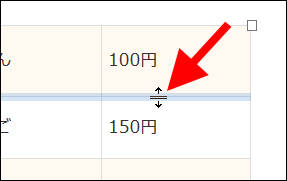
設定変更前の状態では、表の境界線にマウスポインタを重ねると、マウスポインタの形が下図のように変わります。

つまり、上図のように、表の大きさをドラッグで自由に変更できるようになっているのがよろしくないわけで。
そこで、今回の設定変更を行うことで、この境界線の変更が無効になります。
(´・ω・`)設定変更後は、マウスポインタの形が、上図のように変わらなくなります。
functions.phpにコードを記述する
PHPのコードを貼り付けるために「functions.php」を開きます。
それでは具体的な手順です。
1.WordPressにログインし、管理画面を呼び出します。
2.メニューの[外観]→[テーマの編集]とたどります。
3.PHPのコードを挿入するために「functions.php」を選択します。
4.functions.phpの中に、下記のコードを挿入します。
function customize_tinymce_settings($mceInit) {
$mceInit['table_resize_bars'] = false;
$mceInit['object_resizing'] = "img";
return $mceInit;
}
add_filter( 'tiny_mce_before_init', 'customize_tinymce_settings' ,0);
5.最後に保存します。これで完了です。
設定した結果
設定後は、新規の記事を開いて、表を入れてみてください。
表の境界線にマウスポインタを重ねても、マウスポインタの形が変わらなくなっているかと思います。
(`・ω・´)b これで安心して表を編集できますっ!
