
そろそろサイトをSSL対応にしなければならない。
今年の後半からGoogle先生が本格的に選別するとのこと。
今からだと半年もない。
(´・ω・`)もう待ったなし
自分はロリポップのサーバーを使っています。
ロリポップにも去年、SSLの機能がとうとう備わりました。
無料で使えます。
それで今回、ネットで手順を調べて、1つ目のサイトを変えてみたのですが・・・。
これがもう思った以上に大変でした。
(´・ω・`)疲れましたよ…
というわけで、ロリポップのサーバーでWordPressに無料SSLを設定するまでの手順を紹介します。
ちなみに自分は、WordPressのテンプレートはSimplicity2を使っています。
ただ、手順はどのテンプレートでもほぼ共通すると思います。
やる内容はこれだけ
今回、やる内容は以下の作業になります。
- SSLを有効にする
- ワードプレス内のサイトアドレスを変更する
- httpでのアクセスをhttpsに飛ばす
- 記事内のhttpをhttpsに置き換える
- サイト内の置き換え漏れを修正する
上記の中には簡単な作業も多いです。
ただし、手順自体は簡単でも、ミスをすると致命的になるものもあります。
ですので、作業の前にバックアップを取っておくのを推奨します。
(´・ω・`)結構、シビアな作業もありますので
それでは手順に入っていきます。
SSLを有効にする
まず、SSLを有効にします。
この作業は超簡単です。ロリポップの管理画面でボタンをポチっと押すだけ。
手順は次のとおりです。
1)ロリポップにログインして、自分の管理画面を表示します。
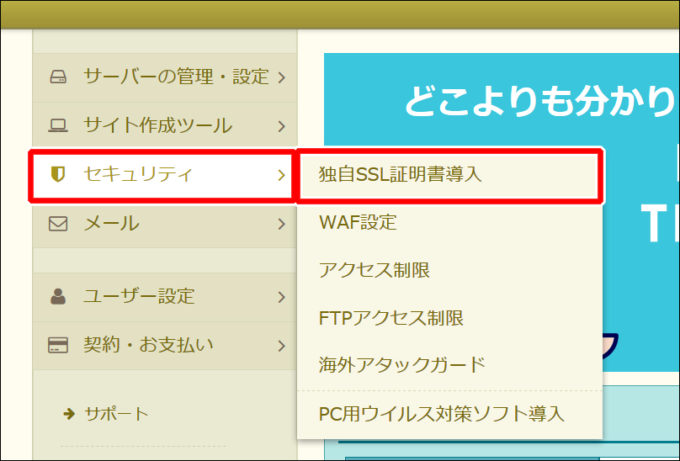
2)メニューの[セキュリティ]→[独自SSL証明書導入]をクリックします。
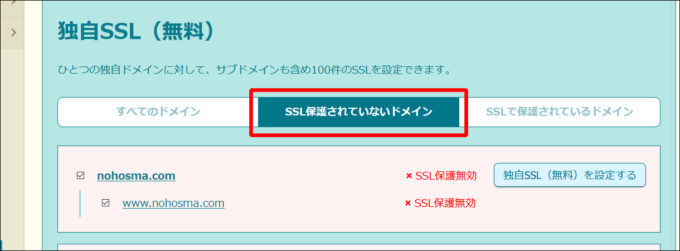
 3)[SSL保護されていないドメイン]を選択します。
3)[SSL保護されていないドメイン]を選択します。
 4)SSLにしたいドメインをクリックして、チェックします。
4)SSLにしたいドメインをクリックして、チェックします。
その後、[独自SSL(無料)を設定する]をクリックします。
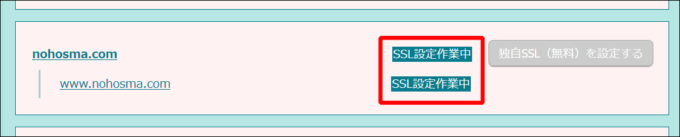
 5)[SSL設定作業中]と表示されます。
5)[SSL設定作業中]と表示されます。
処理が終わるまでしばらく待ちます。自分の場合、大体5~10分ぐらいでした。
 6)処理が終わったら、[SSLで保護されているドメイン]をクリックします。
6)処理が終わったら、[SSLで保護されているドメイン]をクリックします。
こちらで[SSL保護有効]と表示されていれば、この作業は完了です。
 (`・ω・´)b まずは第一関門突破!
(`・ω・´)b まずは第一関門突破!
WordPress内のサイトアドレスを変更する
WordPressの管理画面を開いて、登録してあるサイトアドレスを「https」に変更します。
なお、SSLを有効にした関係で、作業前か作業の途中で、管理画面に再ログインを求められる場合があります。
1)SSLを有効にしたサイトのWordPressにログインして、管理画面を表示します。
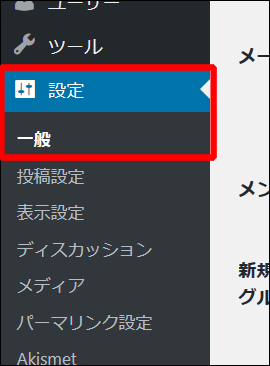
2)WordPressのメニューから[設定]→[一般]とたどって画面を表示します。
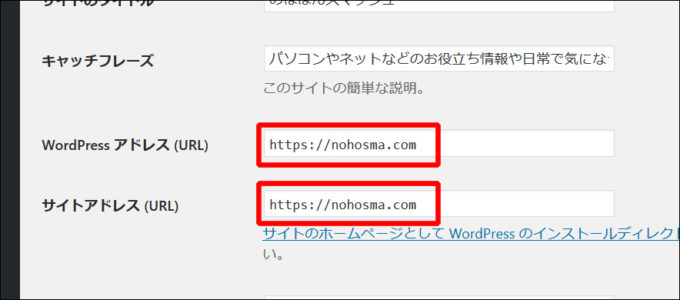
 3)[WordPress アドレス (URL)]と[サイトアドレス (URL)]の欄のURLをどちらも「https」に変更します。
3)[WordPress アドレス (URL)]と[サイトアドレス (URL)]の欄のURLをどちらも「https」に変更します。
※「s」の入力を間違うとログインできなくなる恐れがありますので注意してください。
 4)[変更を保存]をクリックして、保存します。
4)[変更を保存]をクリックして、保存します。
 この後、一旦、強制的にログアウトさせられますので、再度、管理画面にログインします。
この後、一旦、強制的にログアウトさせられますので、再度、管理画面にログインします。
URLが「https」になっていれば完了です。
httpでのアクセスをhttpsに飛ばす
ここまででSSLが有効になり、「https」のアドレスでアクセスできるようになりました。
しかし、「http」のほうも有効なため、「http」でもアクセスできてしまいます。
そのため、「http」でアクセスしてきた場合に「https」のほうに飛ばす設定を行います。
これはロリポップの管理画面で行います。
1)ロリポップにログインして、自分の管理画面を表示します。
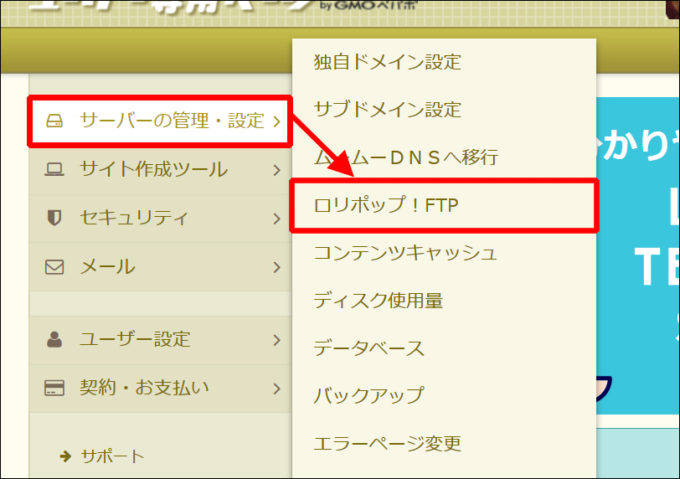
2)メニューの[サーバーの管理・設定]→[ロリポップFTP]をクリックします。
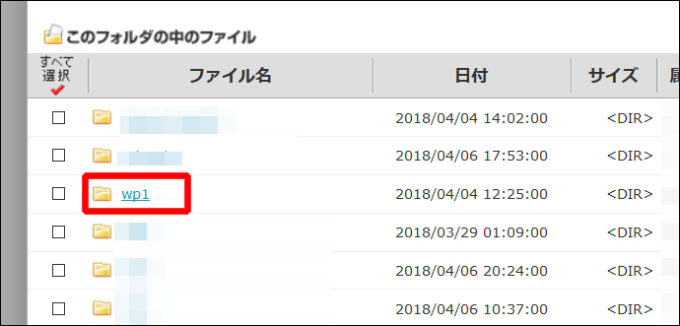
 3)変更したいサイトがあるフォルダーをクリックします。
3)変更したいサイトがあるフォルダーをクリックします。
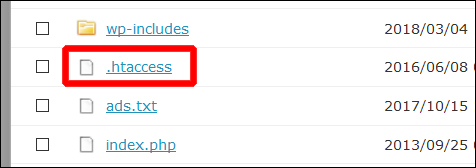
 4)[.htaccess]をクリックして開きます。
4)[.htaccess]をクリックして開きます。
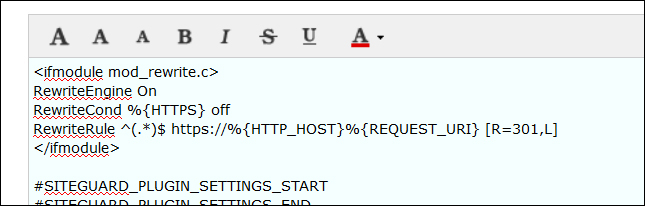
 5)下記のコードを先頭に貼り付けます。
5)下記のコードを先頭に貼り付けます。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
貼り付けた後の様子です。

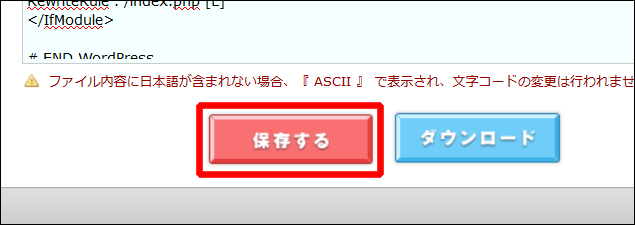
6)最後に[保存する]をクリックして保存します。
 この後、自分のサイトを「http」のほうのURLでアクセスしてみてください。
この後、自分のサイトを「http」のほうのURLでアクセスしてみてください。
自動的に「https」に飛ばされることを確認します。
記事内のhttpをhttpsに置き換える
サイトの記事内にある「http」のリンクを「https」に置き換えていきます。
これは記事の編集になるので、ワードプレスの管理画面内で行います。
ただ、全ての記事のリンクを手動で1つずつ変えていくのは大変です。
(´・ω・`)正気の沙汰ではない
そこで「Search Regex」というプラグインを使います。
「Search Regex」はWordPressのサイト内の文字を置き換えられるプラグインです。
Search Regexのインストール&有効化
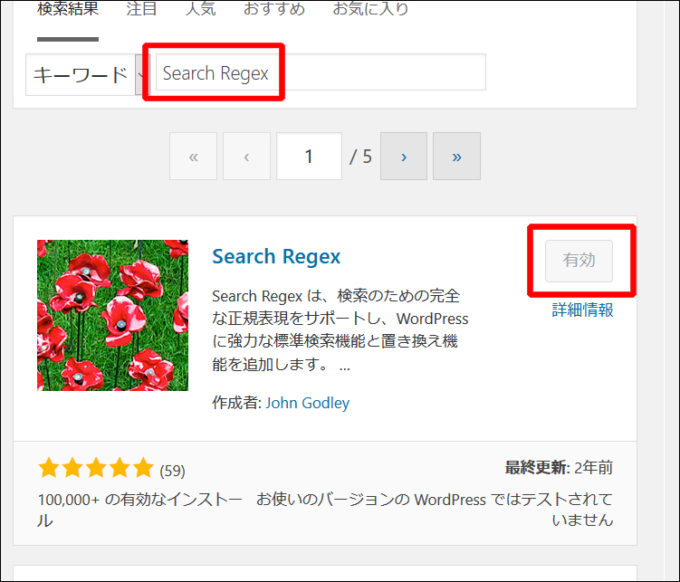
Search Regexのインストール手順は、通常のプラグインと同様です。
「Search Regex」でキーワード検索し、有効化まで行ってください。

httpsに置き換える
Search Regexを使って「https」に置き換えていきます。
なお、置き換えた文字は元に戻すことができません。
(´・ω・`)慎重に行ってくださいね
それでは手順です。
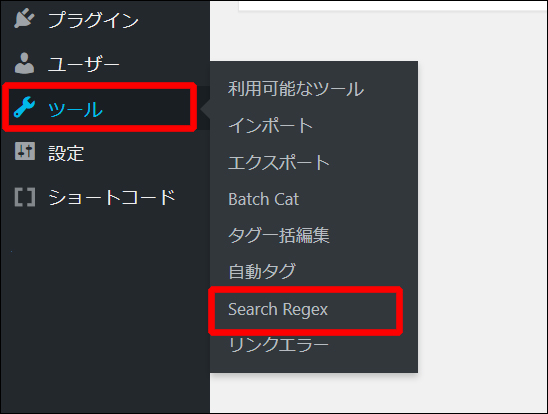
1)ワードプレスの管理画面のメニューで[ツール]→[Search Regex]とたどってクリックします。
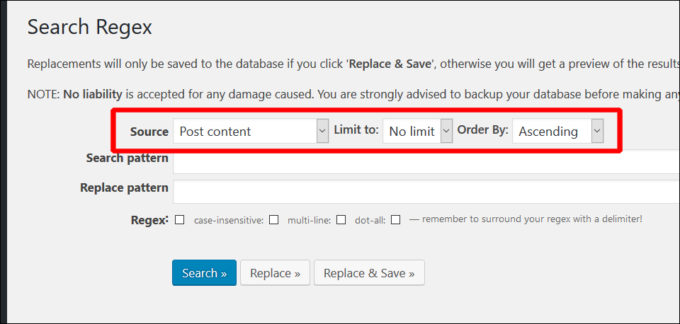
 2)Search Regexの画面で、赤枠内の項目が下図のようになっているのを確認します。
2)Search Regexの画面で、赤枠内の項目が下図のようになっているのを確認します。
 これらの項目を簡単に説明すると、
これらの項目を簡単に説明すると、
「Post content」は「投稿記事の本文」内を検索するという意味です。
「No Limit」は検索数の上限が「無制限」です。
「Ascending」は検索順で「昇順」という意味です。
もしも一度に全部変更するのではなく、様子見したい場合は、「No Limit」の箇所を「10」(件)などに変更してください。
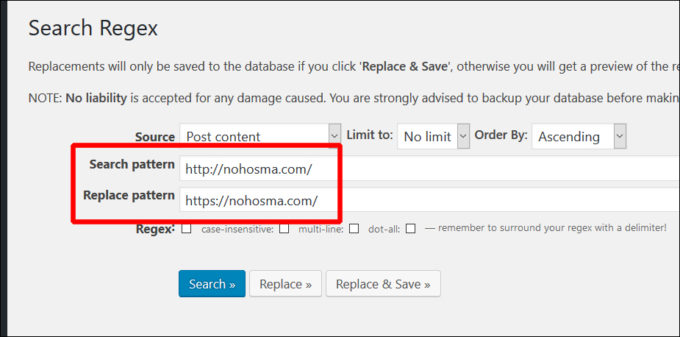
3)続いて、置き換える文字を設定します。
[Search pattern]には、置き換える前の文字。
[Replace pattern]には、置き換えた後の文字を入力します。
 今回だと、「http」のほうのサイトアドレスを上側に。
今回だと、「http」のほうのサイトアドレスを上側に。
「https」のほうのサイトアドレスを下側(置換後)にします。
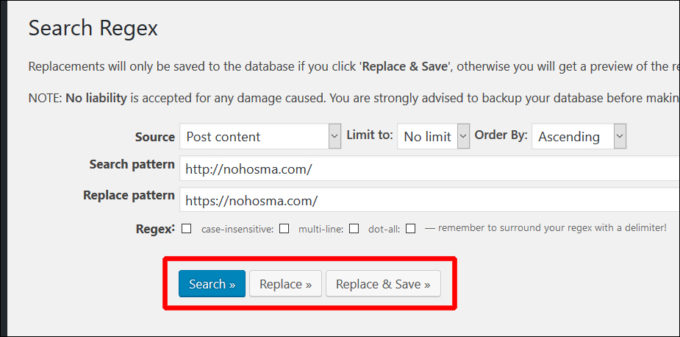
4)3つのボタンについて、図の下で説明します。
 ・[Search]は検索するだけ。
・[Search]は検索するだけ。
・[Replace]は検索した内容をテスト置換します。
・[Replace & Save]は置換を実際に実行します。
つまり、ボタンは左から順に押していくことになります。
流れとしては[Search]で検索した後、その検索結果を[Replace]でテスト置換する。
それを目視で確認して、よければ[Replace & Save]で置換を実行します
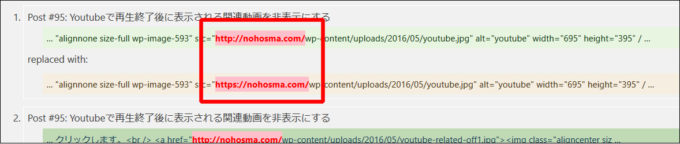
下図は、[Search]と[Replace]まで行った後の一部です。
置き換え後の状況を確認します。

確認して、よければ[Replace & Save]を押して、置換を実行してください。
これで記事内の「http」が「https」に置き換わります。
サイトを確認する
この時点で、自分のサイトを表示して確認します。
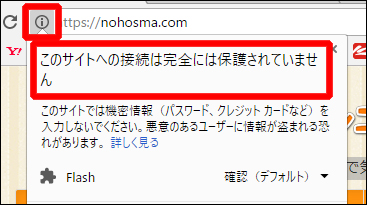
アドレスバーの左端が南京錠のマークになっていれば、作業は終了です。
(下図はブラウザがchromeの場合です)
![]() 「i」マークが表示された場合は、まだSSL化が完全には終了していません。
「i」マークが表示された場合は、まだSSL化が完全には終了していません。

置換漏れを修正する
南京錠のマークが表示されない場合は、どこかに「http」が残っています。
これまでの作業で、置き換えられていない箇所があるわけです。
これ以降は、使用者の利用状況や、テンプレートの仕様によって異なります。
おおよその場所を紹介していきますので、ご自分が利用されている実情に合わせて確認してみてください。
以降の手順は、すべてワードプレスの管理画面内となります。
(´・ω・`)ここからがちょっと骨が折れます
メニュー
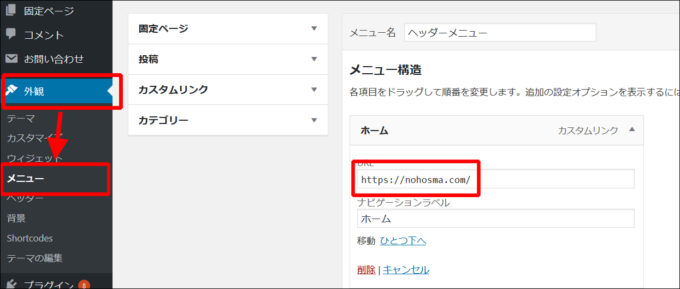
サイトにメニューを設定していて、そこに自分でアドレスを入力している場合。
「http」のリンクになっているので、それに「s」をつけて修正します。
手順としては、[外観]→[メニュー]とたどった後、自分でリンクを入力したメニューがないか確認します。
自分は[ホーム]に戻るリンクがあったので、「https」に修正しました。

ウィジェット
ワードプレスの「ウィジェット」内に入力したリンクが「http」になっている可能性があります。
1つずつ確認してみてください。
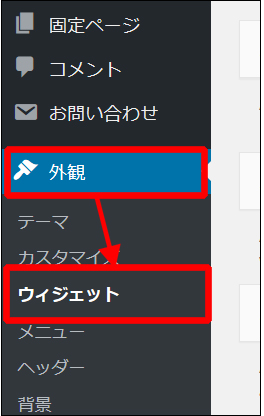
まず、[外観]→[ウィジェット]とたどります。
 続いて、ウィジェット内に「http」のリンクが無いかを確認していきます。
続いて、ウィジェット内に「http」のリンクが無いかを確認していきます。
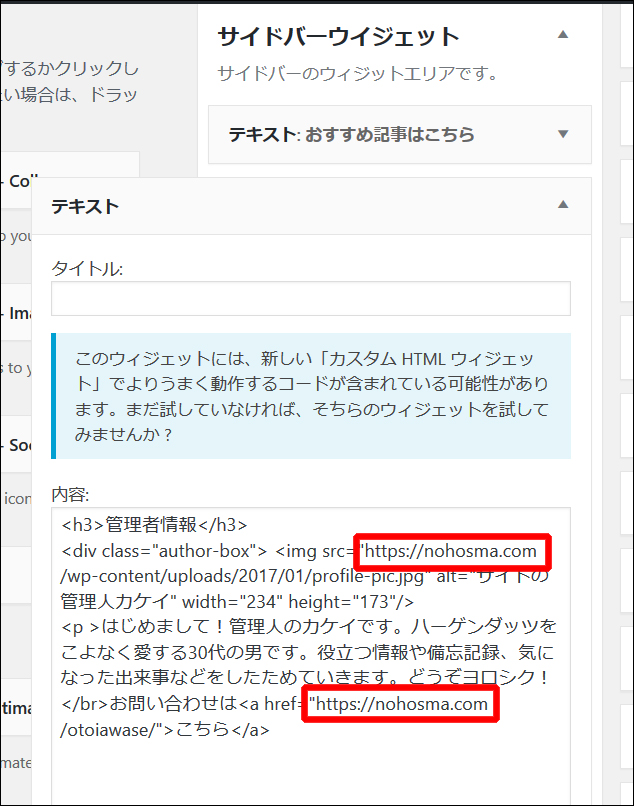
下図は「サイドバーウィジェット」に挿入した「テキスト」内のリンクを編集しています。
 サイドバーのウィジェットは気が付きやすいと思いますが、フッターのウィジェットは見落としやすいかもしれません。
サイドバーのウィジェットは気が付きやすいと思いますが、フッターのウィジェットは見落としやすいかもしれません。
フッターに「プロフィール」や「問い合わせ」のリンクを設定している人も多いと思います。
そのリンクが「http」になっている可能性がありますので、確認してみてください。
(´・ω・`)自分がそうでした
カスタマイズ画面
ワードプレスの「カスタマイズ」画面で設定した画像やリンクが「http」になっている可能性があります。
画像というのは具体的にはロゴ画像やサイトの背景画像、h2・h3などの見出しの行頭に付ける画像などです。
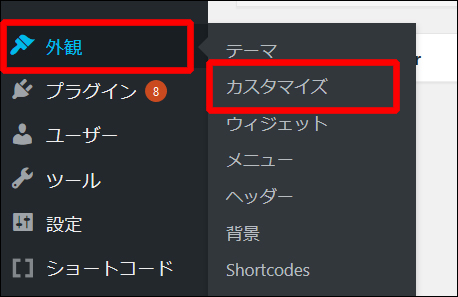
手順は、まず[外観]→[カスタマイズ]を開きます。
 メニューから画像が設定されている項目を調べていきます。
メニューから画像が設定されている項目を調べていきます。
このメニューに表示される項目は、テンプレートによって異なります。
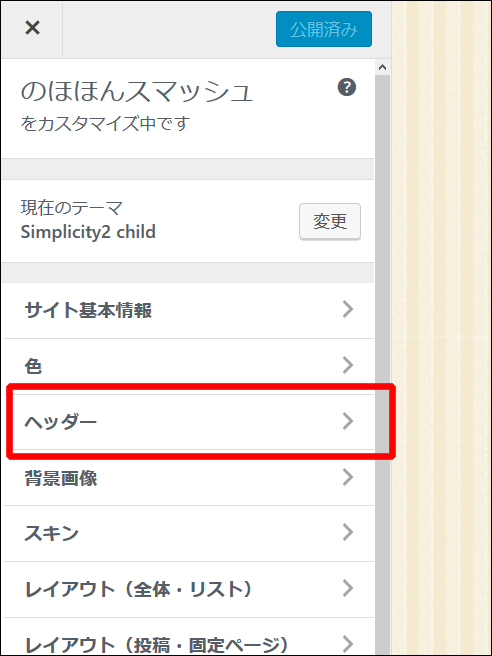
下図はSimplicity2の場合で[ヘッダー]を開いています。
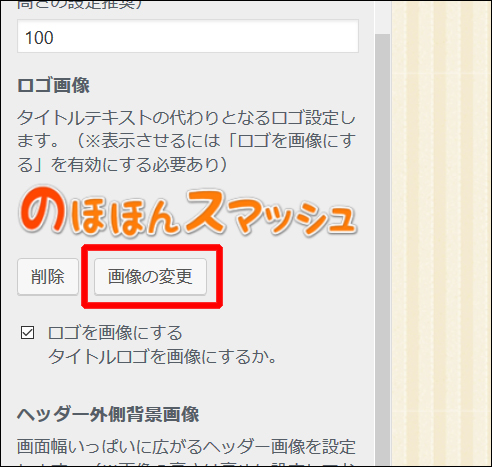
 下図はロゴ画像の場合です。
下図はロゴ画像の場合です。
同じ画像を選択しなおすことで、その画像へのリンクが「https」に変わります。
 このカスタマイズ画面の設定は結構、見落としやすいのではと思います。
このカスタマイズ画面の設定は結構、見落としやすいのではと思います。
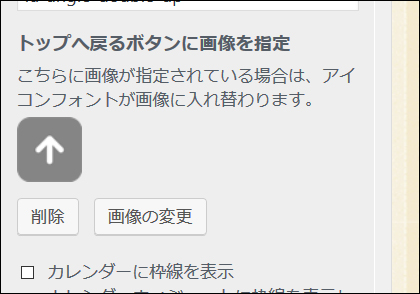
自分の場合、「トップへ戻る」ボタンをオリジナルの画像に変えていたのですが、それに気づくのに時間がかかりました。

(´・ω・`)やれやれでしたよ
テンプレート独自の管理画面
WordPressのテンプレートによっては、テンプレート独自の管理画面が用意されていることがあります。
その管理画面内で画像やリンクを設定している場合は「http」のリンクが残っていないか確認して、あれば修正してください。
なお、今回の例で変更しているSimplicity2には独自の管理画面はないので、自分は編集作業はありませんでした。
SSL化した後に行うこと
サイトがSSL化したら、「Google アナリティクス」と「Googleサーチコンソール」の設定変更を行う必要があります。
(´・ω・`)自分はしばらく設定し忘れていました・・・(汗)
それぞれの設定変更については、下記の記事で解説しています。

まとめ
というわけで、ロリポップのサーバーでWordPressに無料SSLを設定するまでの手順を紹介しました。
1サイトにかかる時間は30分~1時間ぐらいでしょうか。
自分もここまでの手順を行って、無事に南京錠のマークが表示されました。
![]() これが出るとちょっと感動ですね。
これが出るとちょっと感動ですね。
(`・ω・´)b やり遂げましたよっ!


