
WordPressでFacebookの埋め込みページが表示されない。
(´・ω・`) あんれぇ・・・???
何度やっても表示してくれない。
ネットであちこち調べた手順をやってみたのですが・・・。
(´・ω・`)なぜ・・・っ!?!?
どんな手順を行っていたか
私の手順が間違っていたのでしょうか。
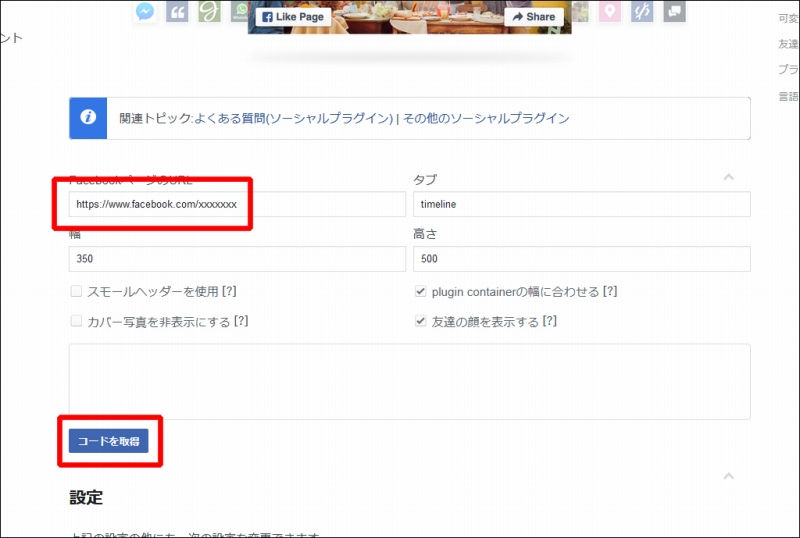
最初にFacebookの「ページプラグイン」というページを開く。
そのページにある「FacebookページのURL」欄に、自分のFacebookのURLを入力。
その後、[コードを取得]ボタンをクリック。それぞれ下図の赤枠部分です。
(なお、他にも[幅]と[高さ]を調整しましたが、ここでは省略)

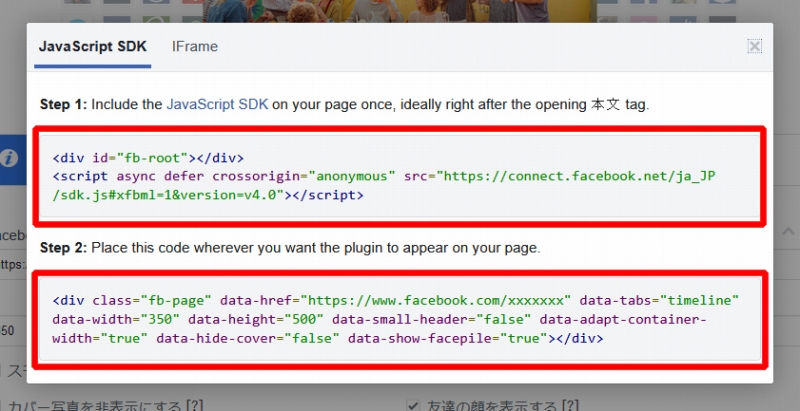
その後、表示された画面のうち、「上段と下段のコード」(下図の赤枠)をそれぞれ、埋め込みページを表示したい場所に、続けて貼り付けました。
ところが、埋め込みページを表示してくれない。
(´・ω・`) イラァ・・・・フェイスブックさんよぉ・・・
まさかの理由
それから色々調べていたらわかりました。
Facebookの個人のページは埋め込みで表示されない、と。
私、Facebookの個人ページでやっておりました。
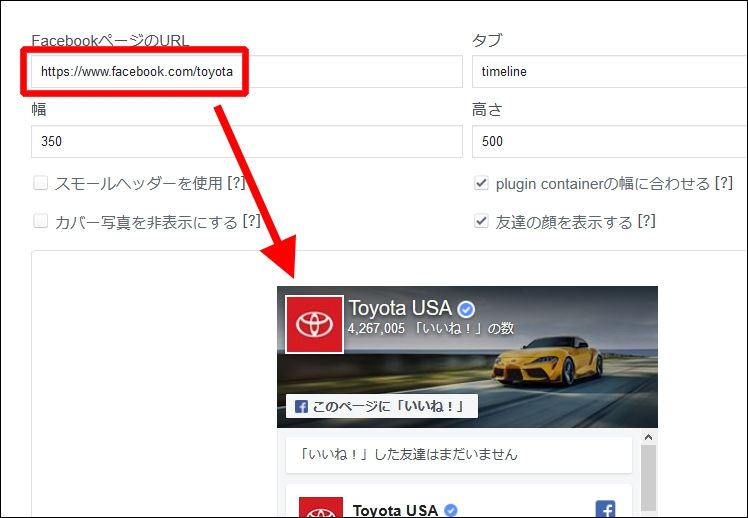
試しにトヨタのFacebookページでやってみたらば・・・。
表示されましたよ!
しかも「ページプラグイン」の画面の時点で確認できてしまった!(下図参照)

(´・ω・`) そこで確認できたんかーい
もちろん、このトヨタのコードを取得すれば、自分のWordPressにトヨタの埋め込みページを貼り付けられましたよ。
(´・ω・`) まあ意味はありませんけどね
他の原因もある
今回の件でいろいろ調べたので、それらもまとめて書いておきます。
公開が制限されているかどうか
フェイスブックの設定で、公開範囲が制限されていないかどうか。
公開範囲が制限されていると表示されない。
(´・ω・`) たしかに公開制限されているなら、埋め込みで公開しようという理屈があいせんね
ちなみに、この公開範囲の制限に引っかかっている場合。
先ほどの[ページプラグイン]の画面でも表示されない。
つまり、コードをWordPressに貼り付けて確認するまでもない、ということ。
コードを貼り付ける作業を行う手前で確認できる。
(´・ω・`) その理屈がわかっていれば、私ももう少し楽できましたのに・・・
コードの貼り忘れ
冒頭で紹介した手順のうち、コードの上段と下段。
これらは両方とも必要。
ネットで見かけた人のうち、何人かは下段だけを貼り付けていたそうな。
実は、この上段と下段のコードの理屈についてはもう少し深いようです。
ですが、本ページの主旨とはそれるので・・・
(`・ω・´)b 省略!!
つまりは、上段と下段の両方を貼っとけばいいよ!ということ。
あとがき
Facebookさんのおかげで、結構時間をとられましたよ。
でもまぁ手がかかる子ほどかわいいって言いますからね?
(´・ω・`)ふふ・・・フフフ・・・キレてないですよ?
困ってる誰かのお役に立てるかなーと、本記事書いてみました。
お役に立てたなら、これ幸い。

