 WordPressで、記事本文の下にカテゴリごとの人気記事を載せる方法です。
WordPressで、記事本文の下にカテゴリごとの人気記事を載せる方法です。
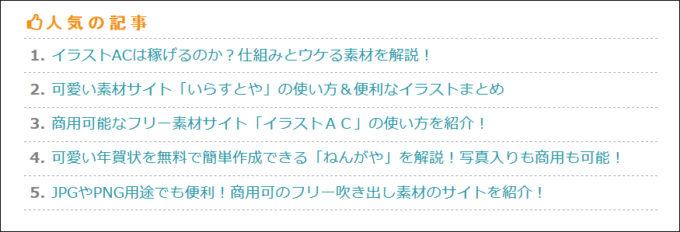
具体的にはこんな感じにします↓
 これの目的は今見ている記事に関連する人気記事を表示する。
これの目的は今見ている記事に関連する人気記事を表示する。
それによって、サイトを回遊してもらいやすくして、いろんな記事を見てもらいやすくするわけですね。
さて、自分のサイトではなんとか完成したのですが。
かなりいろいろやったので、これ時間が経ったら、まず思い出せないと思います。
(´・ω・`) 今もすでにあやふやな状態
というわけで、手順の整理も兼ねて、忘れないようにメモしておきます。
ちなみに、PHPをいじって実現する方法もあるようですが、今回はプラグインを使用してる方法です。
あと、CSSで見た目も調整します。
参考にしたサイト
↓まず、こちらのサイト様を参考にさせていただきました。感謝!!
参考:今表示している記事のカテゴリの人気記事を簡単に表示できるプラグイン【WPP Plus Widget】
で、手順の詳しい説明は上記のリンク先にあるので、ここではざっくりと要約していきます。
おおまかな流れ
やることとしては、次の流れになります。
・WordPressで人気のプラグイン「WordPress Popular Posts」を基本とする。
・「WPP Plus Widget」というプラグインをさらに追加する。
それで、カテゴリ別に人気記事が表示できるようになります。
WPP Plus Widgetを手に入れて有効化まで
WPP Plus Widgetは公式プラグインではありません。
だから、作者様のサイトからダウンロードが必要。
それがこちら↓
ダウンロードしたらWordPressの管理画面からインストール。
[プラグイン]→[新規追加]→[プラグインのアップロード]→ ファイルを選択する →[今すぐインストール]→ インストール後[有効化]までを行います。
もちろん、[WordPress Popular Posts]のほうも有効化までしておきます。
ウィジェットの設定
先ほどのリンク先にも、ウィジェットの設定について説明されているが、ここからがこちらとは少し異なってくる。
リンク先ではサムネイルを表示して、そのウィジェットをサイドバーに配置させる前提。
でも、こちらはサムネイルは表示しない。
それを踏まえて、ウィジェットの各欄への設定について詳しく書いていく。
[タイトル]欄
なんでもよいです。
リンク先のとおり「人気記事」と入力しました。
[深さ]欄
カテゴリの深さです。
これは「1」としました。
この欄は、もしも親 → 子 → 孫 カテゴリがあったとして。
孫カテゴリの記事を表示している場合に、「1」と設定しておくとランキングが親カテゴリでの集計となる。
これは孫カテゴリの記事数が少ない場合に便利です。
[パラメータ]欄
とりあえず、こんな感じで。
limit=5 range=monthly order_by=views
上から順に「表示件数」「集計期間」「集計の方法」をそれぞれ指定しています。
もっと詳しく知りたい場合は、先ほどのリンク先をご覧ください。
丁寧に説明してくださっています。
表示記事を除外する
これはその名のとおり、オンでしょう。
ありがたい機能ですね。
[フォーマット設定]欄
あとでCSSの対象にしやすくするために少し変更します。
変更内容は、ここもリンク先のとおりとさせていただきました。
前 <div id="popular-post"> <ul> 後 </ul></div>
[記事フォーマット]欄
リンク先と違って、こちらはサムネイルは表示しない。
タイトルだけにするので、下記を入力する。
<li> {title}</li>
ここまでがウィジェットの設定となります。
ランキングを表示する設定
実は、ウィジェットの設定だけではランキングの数字がでない。
これは別に設定する必要があります。
ランキングの数字が不要であれば、この項の手順は必要ありません。
でも、ランキングの数字が無いと寂しい・・・。
(`・ω・´)o だから頑張る!
jsは使わず
参考にさせていただいているリンク先ですが、ランキング数字の部分については、Jsを使った方法となっていました。
自分はそれ自信ない。
(´・ω・`) js無理っすよ・・・
というわけで他の方法を探すことに。
するとCSSでできることがわかる。
(`・ω・´)b cssならいける!
CSSの設定
CSSの設定。
↓これはこちらのサイトを参考にさせていただきました。
参考:ヨッセンス
このサイト好きなんですよね。
管理人さんの説明も上手だし、とても参考になります。
設定したCSS
設定したCSSです。
それと、管理人はWordPressのテンプレートはSimplicityを使っていますので、その場合のCSSです。
/* ランキングの上のタイトル */
#popular-post::before {
font-family: FontAwesome;
content: '\f087 人気の記事';
position: relative;
top: 1em;
left: -9px;
line-height: 1.2;
background: transparent;
letter-spacing: 0.2em;
color: #f29106;
font-weight: bold;
padding: 0.6% 1% 1% 2%;
}
/* 下線を消す */
#popular-post a {
text-decoration: none;
}
/* 一覧の表示スタイル */
#popular-post li {
position: relative;
font-size: 0.9em;
margin-left: -17px;
}
/* カウンタをリセット */
body {
counter-reset: wpp-ranking;
}
/* 順位ラベルを表示 */
#popular-post li:before {
counter-increment: wpp-ranking;
content: counter(wpp-ranking) ".";
font-size: 100%;
font-weight: bold;
padding: 0 0.4em;
color: #8c8c8c;
position: static;
}
/* 点線で区切る */
#popular-post li:first-child {
border-top: dashed 1px #BBB;
}
#popular-post li {
text-indent: 0;
border-bottom: dashed 1px #BBB;
}
各部分の説明はもう省略させていただきます。
一応、/* */で簡単な説明は入れてあります。
もしも上記のCSSを参考にされる方がいましたら、数値はサイトによって異なると思うので微調整してください。
ていうか、おかしな点ありましたらご指摘いただきたい。
(´・ω・`) 大ざっぱな独学ですゆえ・・・
あと、これ、実はどこかのサイトで公開されていたCSSもかなり参考にさせていただいたのですが。
そのサイトを見失ってしまいました・・・
(´・ω・`) すまぬ・・・

