
WordPressのビジュアルエディターを開くと、記事作成のボタンがズラリと並んでいます。

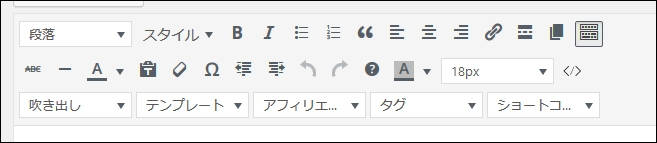
ちなみに、適用しているWordPressのテンプレートによっては、下図のようにボタンが増えます。※下図は「Cocoon」の場合です。

しかし、この並んだボタン。
実際には使わないボタンも多い。
例えば、「インデントを増やす」や「右寄せ」とかは、ほぼ使いません。
(´・ω・`) みなさんどうなんですかね
そうした使わないボタンは非表示にしてスッキリさせると良いです。
ボタンが探しやすくなるし、押し間違いも少なくなる。
作業効率が上がります。
今回紹介する「TinyMCE Advanced」は、このボタン部分を自分好みにカスタマイズできるプラグインです。
ボタンを増やすこともできますし、減らすことも可能です。
(`・ω・´)b 記事作成をしやすくしましょう!
本記事ではWordPressプラグイン「TinyMCE Advanced」の入手と設定手順について紹介していきます。
TinyMCE Advanced をインストールする
WordPressのプラグイン「TinyMCE Advanced」をインストールします。
手順は一般的なプラグインのインストールと同じです。
 インストールの手順がわからない方は、下記のページで説明しています。
インストールの手順がわからない方は、下記のページで説明しています。

インストール後は、忘れずに[有効化]まで行っておきましょう。
TinyMCE Advanced の設定手順
(1) WordPressの管理画面を表示しておきます。
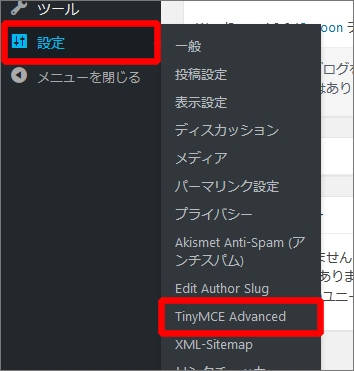
(2) インストールすると、管理画面の[設定]に[ TinyMCE Advanced ]という項目が増えます。
[設定]→[ TinyMCE Advanced ]とたどってクリックします。

(3) 設定画面が表示されます。
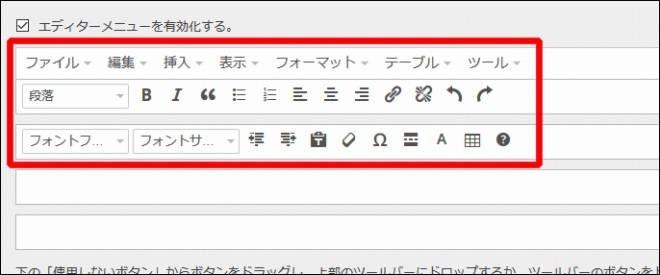
下図の赤枠内が、投稿画面のツールバーを表しています。
赤枠内のボタンは自由にドラッグして移動できるので、自分の使いやすい並びに変えていきます。
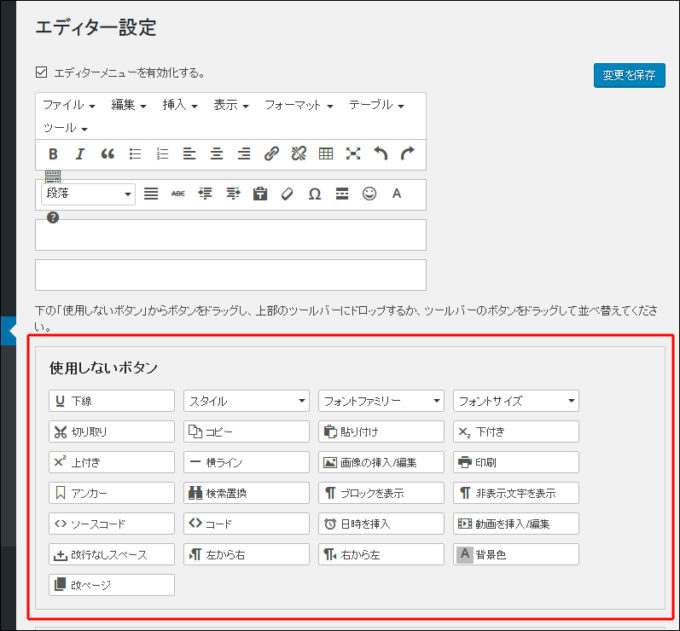
 また、下図の赤枠内の[使用しないボタン]から必要なボタンがあれば、上部のツールバー内にドラッグしてボタンを追加することもできます。
また、下図の赤枠内の[使用しないボタン]から必要なボタンがあれば、上部のツールバー内にドラッグしてボタンを追加することもできます。
逆に、ボタンを赤枠内に移動して、減らすこともできます。

下図は並びの一例です。
[取り消し]や[テキストとしてペースト]などのボタンも削っていますが、それらはショートカットキーで対応する、という前提です。
やや極端ですが、人によってはこれぐらいまで削れるかなと思います。

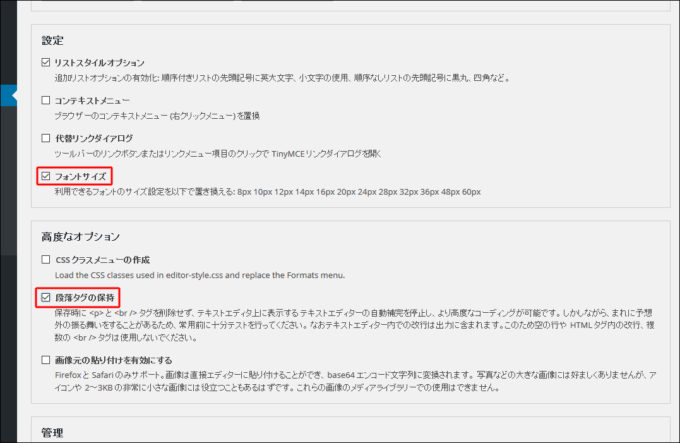
(4) 続いて、その下にある[設定]欄の項目を見ていきます。
この欄では、下図の赤枠の2つの項目を追加でチェックを入れておきましょう。
・[フォントサイズ]
フォントサイズを通常よりも細かい刻みで指定できるようになります。
([フォントサイズ]ボタンを残していた場合に意味がある)
・[段落タグの保持]
ビジュアルエディターとHTMLモードを行き来した際の不具合を減らします。
(具体的には、勝手に削除されてしまう pタグ と brタグ を削除させずに保持します)

(5) 最後に[変更を保存]をクリックして確定します。
これにて設定は完了です。
これで投稿画面を表示すれば、カスタマイズしたツールバーが表示されます。
まとめ
今回はビジュアルエディターのボタンをカスタマイズできるプラグイン。
「TinyMCE Advanced」の入手と設定手順を紹介しました。
本記事の途中で、ボタンをかなり削った例を紹介しました。
ですが、初めての方は、最初は削らずにボタンが多い状態で運用していけばいいかなと思います。
しばらく使ってみて「これらは絶対に使わないな」というボタンがあれば、消していけばよいかなと。
(`・ω・´)b いつでも好きなだけカスタマイズできます!