
ブログ記事に画像はつきもの。
画像があると目をひくし、記事の内容によっては説得力も増します。
しかし、画像はファイルサイズが大きいのでかさばりやすい。
気を付けないと、ページの表示速度が遅くなってしまいます。
(´・ω・`)表示が遅いと、訪問者の離脱率も上がってしまいます
そんな問題を解消してくれるのが「EWWW Image Optimizer」というプラグインです。
WordPressの記事に画像を挿入する際、ファイルサイズを自動で圧縮して小さくしてくれます。
ちなみに、すでにアップロード済みの画像も、まとめて圧縮が可能です。
さらに便利なのが、画像に付属している情報(EXIF 情報)も削除してくれます。
「EXIF情報」と言うのは、写真に付属した個人情報です。
撮影年月日やGPS情報などの個人情報が含まれていますので、写真によっては、そこから住所などが割り出されてしまう恐れがあります。
例えば、自宅で撮影した写真に、GPS情報が付いていた場合、そのまま自宅の位置を公開することになってしまいます。
(´・ω・`)つまり、画像を挿入するなら超便利なプラグインです
有料プランも用意されていますが、無料プランで十分に使えますので大丈夫。
本記事ではWordPressプラグイン「EWWW Image Optimizer」の入手と設定手順について紹介していきます。
EWWW Image Optimizer をインストールする
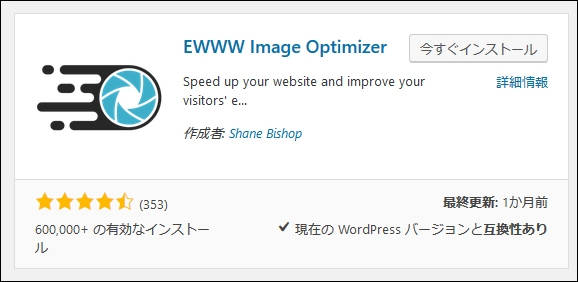
WordPressのプラグイン「EWWW Image Optimizer」をインストールします。
手順は一般的なプラグインのインストールと同じです。
 インストールの手順がわからない方は、下記のページで説明しています。
インストールの手順がわからない方は、下記のページで説明しています。

インストール後は、忘れずに[有効化]まで行っておきましょう。
EWWW Image Optimizer の設定手順
EWWW Image Optimizer は[有効化]しておけば、今後、アップロードする画像を自動的に圧縮してくれます。
他にも、いくつか設定変更を行っておきます。
(1) WordPressの管理画面を表示しておきます。
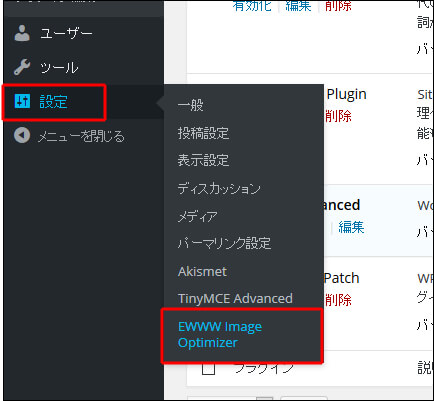
(2) 管理画面の[設定]→ [EWWW Image Optimizer]とたどってクリックします。

(3) EWWW Image Optimizer の設定画面が表示されます。
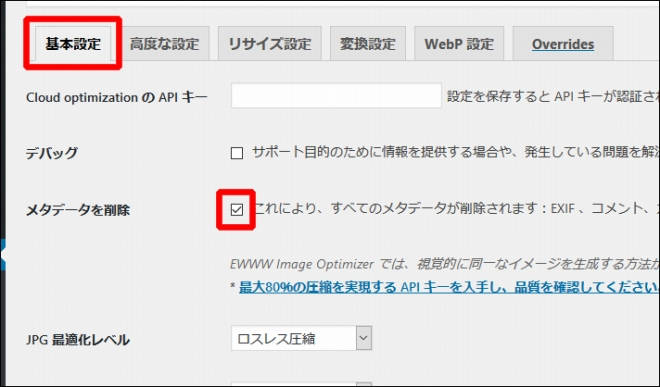
[基本設定]の[メタデータを削除]の項目が有効になっているか確認します。

[メタデータを削除]の項目を有効にしておくと、画像に付属する撮影者の情報(Exif 情報)を削除してくれます。
個人情報保護にもなりますし、他にも情報を削除することで画像圧縮の効果もあります。
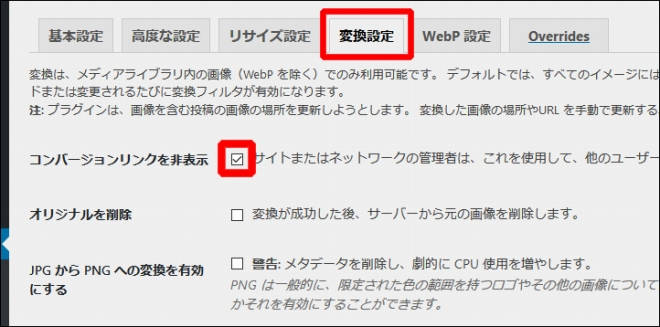
(4) 続いて、[変換設定]をクリックした後、 [コンバージョンリンクを非表示]の項目を有効にします。

EWWW Image Optimizer には、JPG画像をPNG画像に変換する機能があるのですが、一般的にはその変換を行う機会はほぼ無いと思います。
この変換ボタンが結構目立つ位置に表示されるので、項目を有効にして、ボタンを非表示にしています。
(5) 最後に、[設定を保存]をクリックして、設定変更を確定します。
これで設定まで完了です。

過去にアップロードした画像をまとめて圧縮する
すでにアップロードした画像があった場合に、まとめて圧縮する手順です。
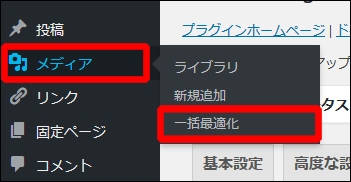
(1) 管理画面から[メディア]→ [一括最適化]をクリックします。

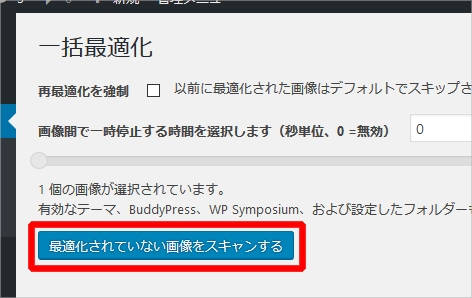
(2) [最適化されていない画像をスキャンする]をクリックします。

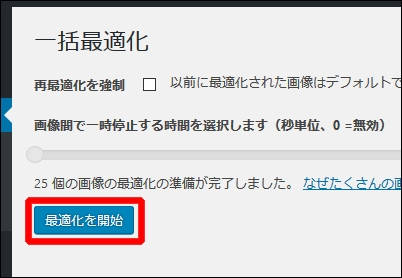
(3)さらに[最適化を開始]をクリックすると、圧縮作業が開始します。
 (4) 処理が終わったら圧縮は完了です。
(4) 処理が終わったら圧縮は完了です。

2回圧縮したらどうなるか
EWWW Image Optimizerで圧縮した画像を、前項の手順で再圧縮したらどうなるか。
(`・ω・´)b さらにサイズを圧縮して節約できるのではないだろうか!
実は、ほぼ変わりません。
一度、圧縮した画像は記憶しているようで、再圧縮をかけても、サイズにはっきりとした変化は起こりません。
(´・ω・`) そううまい話はなかった・・・
まとめ
今回はWordPressのプラグイン「EWWW Image Optimizer」について紹介しました。
EWWW Image Optimizerは、とても有名なプラグインです。
画像を挿入する人には必須のプラグインかと思います。
(´・ω・`) 自分も大助かりです
今や、スマホでネットを閲覧する人が増えています。
モバイル回線で遅い接続をする人もいることを考慮すると、画像サイズはぜひとも圧縮しておきたいものです。
その点、EWWW Image Optimizerはほんとに便利なプラグインですね。
(`・ω・´)b 有効にしておけば、あとは全自動で圧縮OKですので!