
ホームページの背景。
真っ白だとちょっと寂しい。
そこで、目立たないような、色が薄めの背景画像がほしくなった。
ギリギリ模様が見えるか見えないか程度の薄さ。
ところが「シンプル 背景素材」でネット検索してみるも。
(´・ω・`) うーん、シンプルではあるけど派手だよなぁ・・・
そんな素材ばかりが見つかってしまう。
そう思ってあれこれ探していたら、とうとう見つけました!
「Subtle Patterns」というサイトです。
ご覧ください!
このクオリティの高いシンプルな背景素材の数々!
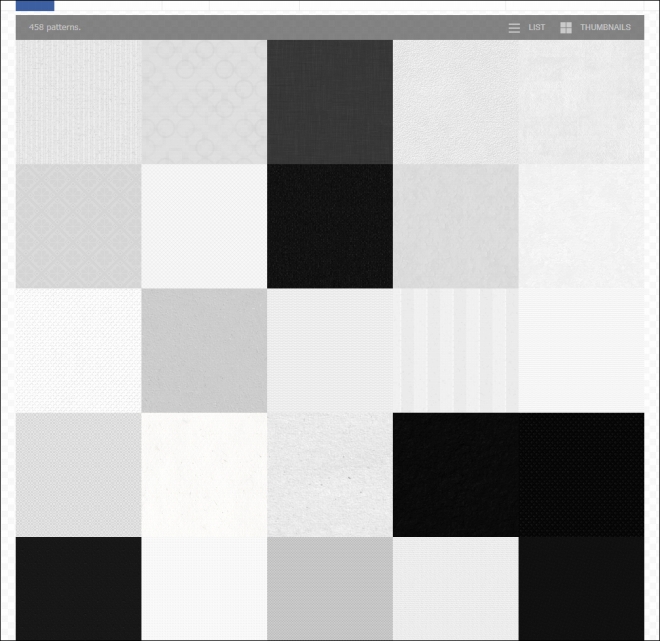
(これは「サムネイル表示」にした状態です)

(´・ω・`)模様が薄いので粗いモザイクにしか見えないですね・・・
実際、見てもらえばわかります!
地味でシンプル、そして味わい深い。
高クオリティな背景画像がてんこ盛りですよ!
そんなわけで今回は、この超オススメのシンプル背景素材サイト「Subtle Patterns」の利用法を紹介します!
Subtle Patternsの使い方
1.Subtle Patterns に移動します。
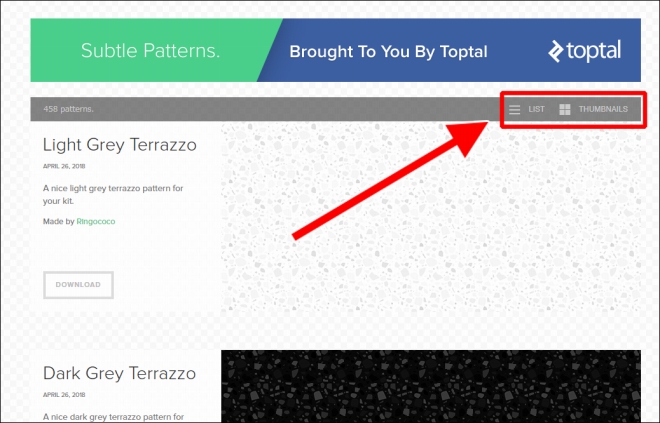
2.最初は、リスト表示(縦一覧の表示)になっています。
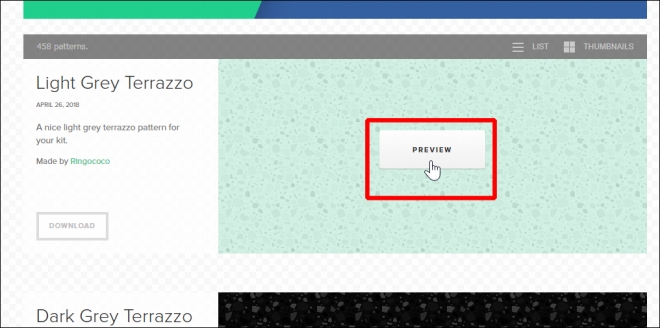
素材の中でクリックすると、その背景を適用した状態のサンプルを確認できます。
下図はクリックする直前の状態です。
 サンプルを適用した状態を解除するには、もう一度、素材の中でクリックしてください。
サンプルを適用した状態を解除するには、もう一度、素材の中でクリックしてください。
サムネイル表示に切り替える
素材を探す方法は、2種類あります。
「リスト表示」と「サムネイル表示」です。
下図の箇所で切り替えられます。

素材を絞り込むには
「Subtle Patterns」の素材には、暗い色のものも混ざっています。
もしも「明るい感じの背景だけが欲しい」という場合には素材を絞り込むと見つかりやすくなります。
絞り込むには、次の手順で行います。
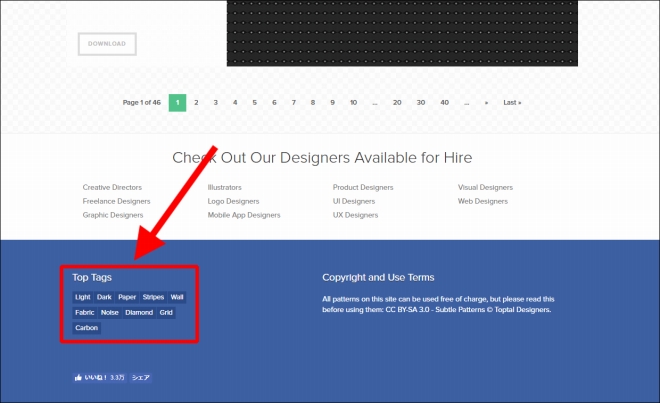
1.ページを一番下までスクロールした後、「Top Tags」(下図の赤枠)で指定します。
ちなみに白色系のような「明るい感じ」の素材を抜き出したいなら、「Light」を選択するとよいです。

ちなみに、先ほどの「サムネイル表示」と、この「タグの絞り込み」は同時に選択できないようです。
(´・ω・`)できるとありがたいんですけどね・・・。って贅沢ですよね
素材を使うには
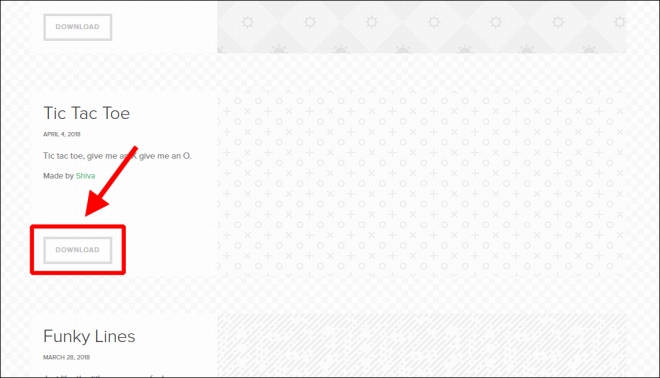
欲しい素材が見つかったら、その素材の「DOWNLOAD」をクリックします。

ダウンロード後は、素材は、ZIP(ジップ)ファイルに入っています。
※アイコンの絵柄は、下図とは異なる場合があります。

ZIPファイルから素材を取り出す方法については、下記の記事で解説しています。

まとめ
今回は、色が薄めのシンプルな背景素材サイト「Subtle Patterns」を紹介しました。
この、絶妙なまでの目立たなさ。
こういうのが欲しかった!
テンション上がってきちゃいますね。
このサイトで素材を眺めていると、色んな素材を使いたくなってきます!
(´・ω・`)まあ1サイトに1個しか適用できませんけどね
本記事をご覧いただいた方も、よかったら、ぜひ使ってみてください!
(`・ω・´)b 「Subtle Patterns」のデザイナーの皆さん、ありがとう!