サイトのトップページにスライドショーがあると、目を引きますし、かっこいいですよね。
今回、別サイトなんですが「Simplicity」のテーマを使っているサイトでスライドショーを入れる機会がありまして、そこで、あれこれ手順を試しましたので、ここに記します。
スライドショーは、プラグイン「Meta Slider」を使用しています。
Meta Sliderはスライドショーを作成するための人気のプラグインです。
とにかく設定画面がシンプルでわかりやすい!そして、無料でも高機能。
画像のサイズや、画像が切り替わる時間なども細かく設定できます。
(`・ω・´)b オススメでっす!!
この記事では、大きく分けて、次の2つの手順を説明します。
- Meta Slider を手に入れて、スライドショーを作成するまでの手順
- 作成したスライドショーを、トップページのいずれかの場所に入れる
「トップページのいずれかの場所」というのは、どこに入れるかで手順が変わってきますので、場所ごとの手順を説明します。
場所というのは3パターンです。
1つ目は、トップページが固定ページの場合に、その固定ページの中に入れるケース。
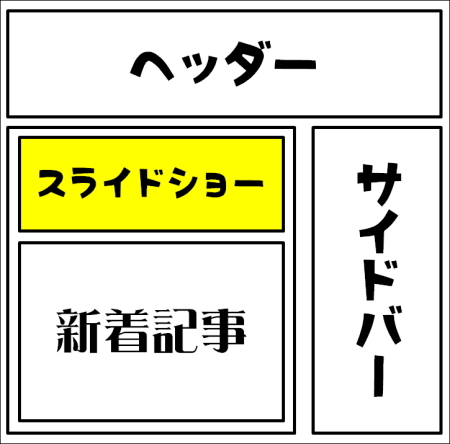
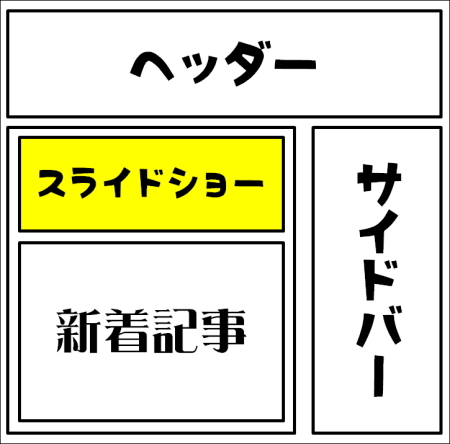
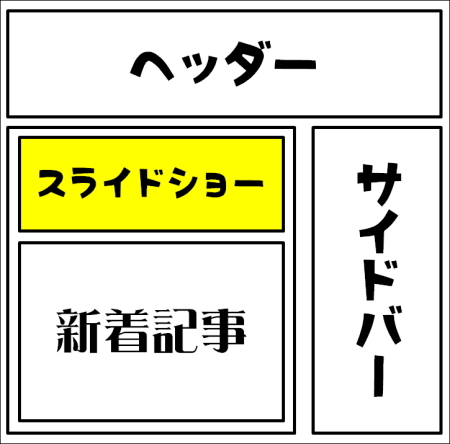
2つ目はヘッダーの真下に入れるケース。↓

3つ目はメイン内で、新着記事の上に入れるケースです。↓

この3つ目の新着記事の上に入れるパターンについては、さらに「トップページ以外にも表示されるパターン」と「トップページのみに表示するパターン」の2つを説明します。
それでは、この後は、まず、Meta Sliderでスライドショーを作成するまでの手順について説明していきます。
Meta Slider でスライドショーを作成するまでの手順
Meta Slider をインストール → 設定を行ってスライドショーを作成するまでの手順です。
Meta Sliderをインストールする
(1) WordPressの管理画面にログインします。
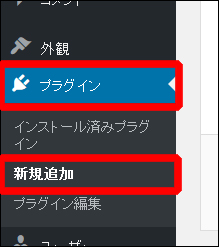
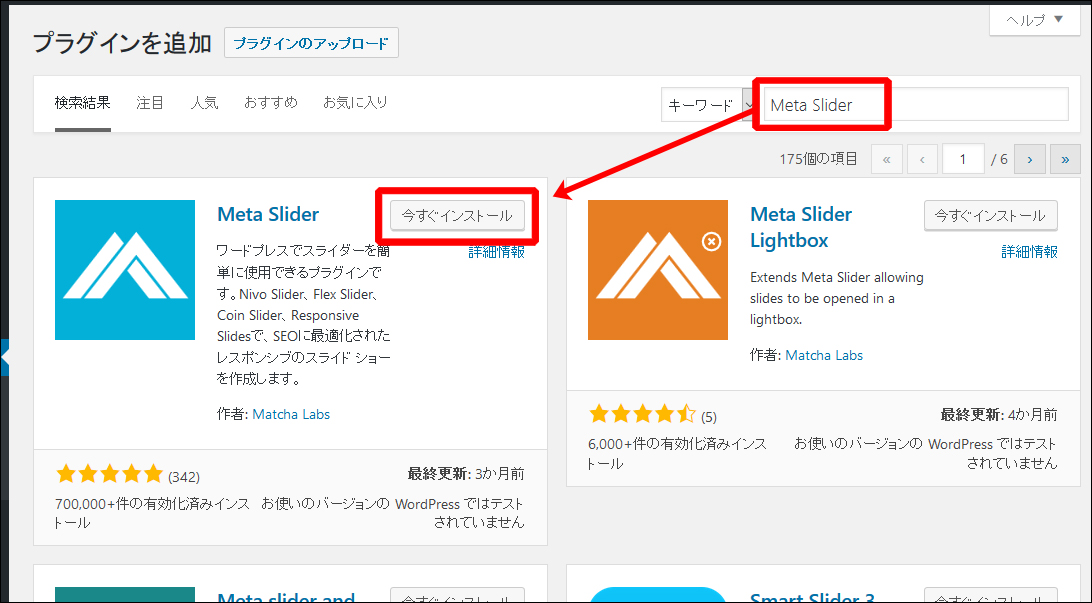
(2) [プラグイン]→[新規追加]とたどってクリックします。

(3)キーワードに「Meta Slider」と入力し、表示されたMeta Sliderの[今すぐインストール]をクリックします。

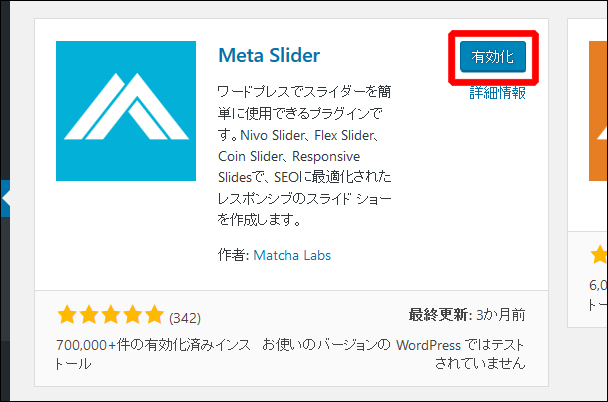
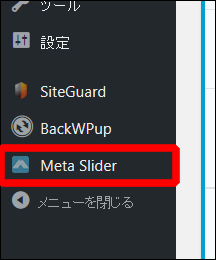
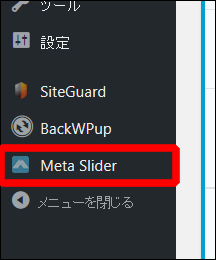
(5)Meta Sliderを有効にすると、管理画面メニューの下のほうに「Meta Slider」の項目が追加されます。

続いて、Meta Slider の設定を行って、スライドショーを作成していきます。
Meta Sliderでスライドショーを作成する
(1)メニューに追加された[Meta Slider]をクリックします。

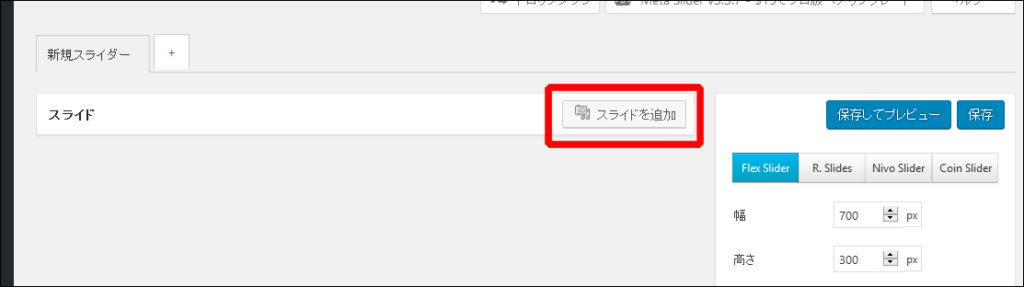
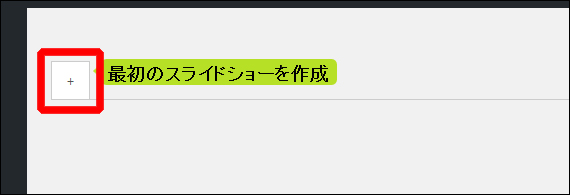
(2)初めて、スライドショーを作成するときは、下図のボタンをクリックします。

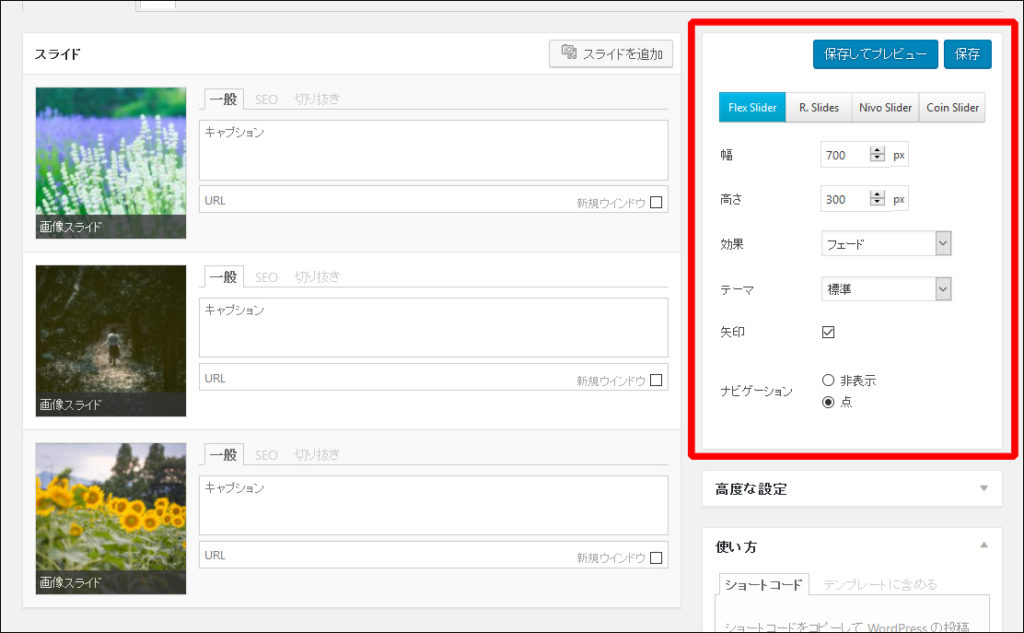
(4)画像を追加した後、下図の赤枠内でスライドショーの設定を行います。
項目名で大体わかると思いますので、細かい説明は省略します。
設定変更した後に、[保存してプレビュー]ボタンを押せば、その都度、見本を確認できますので、いろいろ触ってみてください。
※ただし、スライドショーは4種類(Flex Sliderなど)、用意されていますが、選んだ種類によっては、設定に制約がある場合がありますので注意してください。
特に[効果]の設定(フェードなど)は、選んだスライドショーの種類によっては、ほとんど変更できないです。

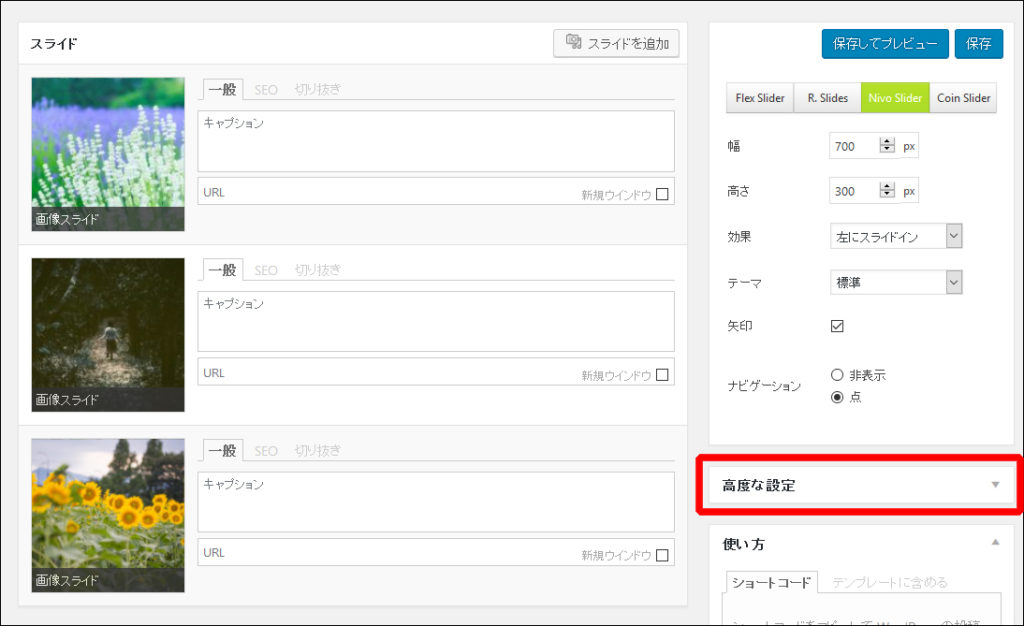
(5)[高度な設定]をクリックすると、細かく設定を行える項目が表示されます。
例えば、画像の切り替わり時間や、アニメーションの速度などを変更できます。

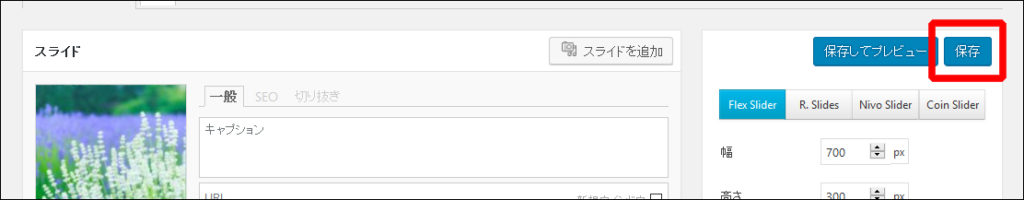
(6)設定を終えて、スライドショーが完成したら、[保存]をクリックします。
これでスライドショーが作成されました。
※後で、設定を変更したくなったら、変更後、その都度、[保存]をクリックしてください。

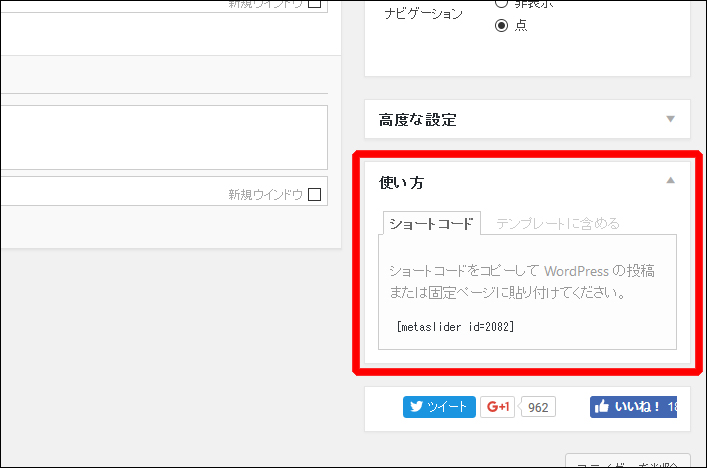
(7)この後は[使い方]という項目の情報が必要になります。
ここの情報が必要になる、と覚えておいてください。

Meta Sliderをトップページに入れる
Meta Sliderをトップページに入れる手順です。
入れる場所によって手順が違うので、順に解説していきます。
トップページが固定ページの場合
トップページが固定ページで、そのページ内にスライドショーを表示したい場合の手順です。
この場合、手順はとても簡単です。
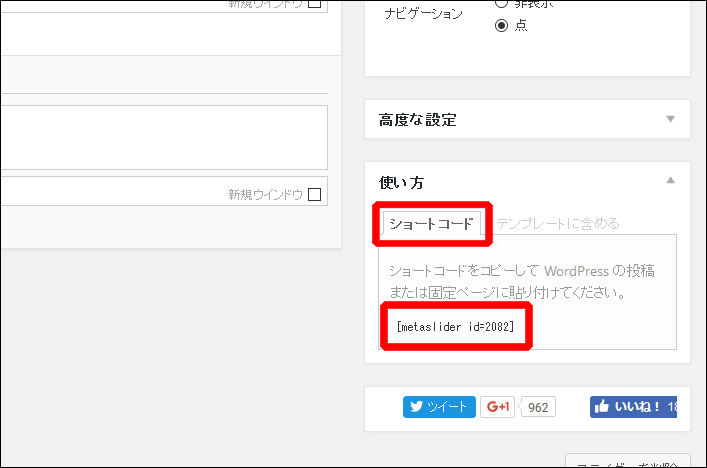
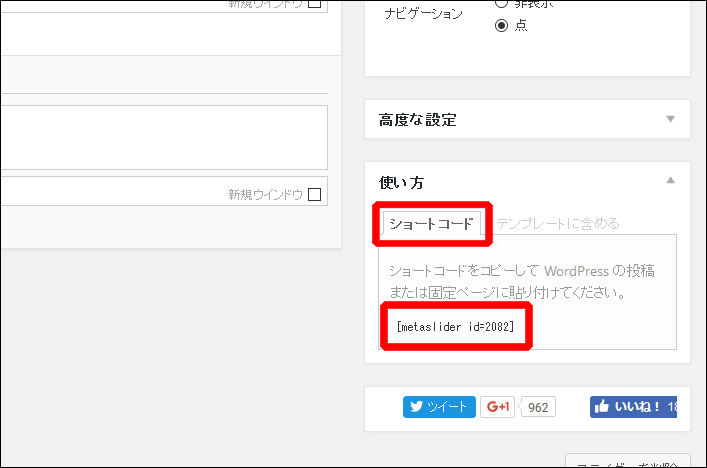
(1)Meta Sliderの設定画面を表示して、[使い方]の項目内にある[ショートコード]のコードをコピーします。

(2)それを固定ページの記事内に貼りつけてください。
それでスライドショーが表示されます。(^^)らくちん!
ちなみに、固定ページと書いてきましたが、投稿ページでも、同様にショートコードを挿入すれば表示できます。
ヘッダーの真下に入れる
ヘッダーの真下に入れるパターンです。
図で言うと下図の場所になります。

この場合は、テンプレート内に直接入力することになるので、Meta Sliderはショートコードでなく、PHPのほうのコードが必要になります。
手順を説明していきます。
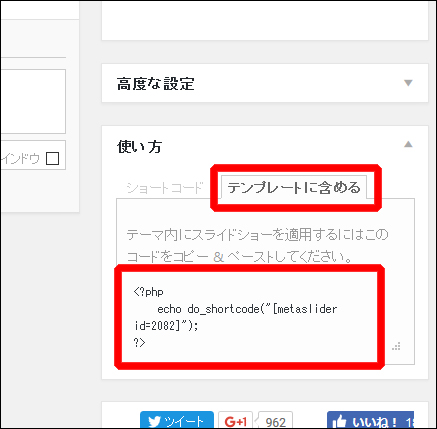
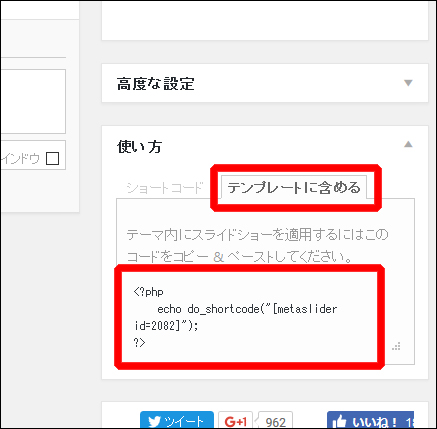
(1)Meta Sliderの設定画面を表示して、[使い方]の項目内にある[テンプレートに含める]をクリックします。
そこに表示されたPHPコードが必要になります。
※後で、貼り付け用のソースコードを用意していますので、それを使うのであれば、ここではID番号(「id=」の後ろにある数字)だけ覚えておいてください。

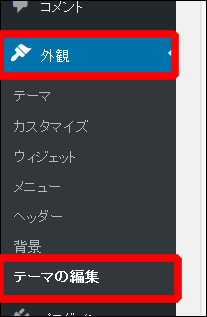
(2)Wordpressの管理画面のメニューで、[外観]→[テーマの編集]と順にたどります。

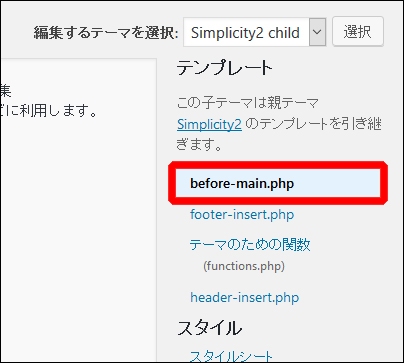
(3)「before-main.php」をクリックします。
(このページは、名前のとおり、メインの前に挿入したい内容を入力します)

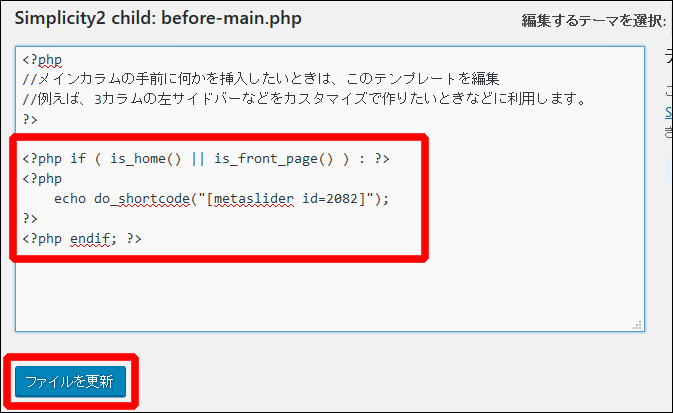
(4)以下のコードを、「before-main.php」の欄内に入力します。(下図参照)
※コード内の「id=」の後ろにある「〇〇〇〇」は、自分のMeta SliderのID番号に置き換えてください。
<?php if ( is_home() || is_front_page() ) : ?>
<?php
echo do_shortcode("");
?>
<?php endif; ?>
このコードを簡単に説明すると、一番上の行と、一番下の行が、「トップページ以外には表示しない」という命令になっています。
そして、その間に、Meta SliderのPHPコードを貼りつけています。間に挟むことで、トップページ以外に表示されなくなります。
下図は、before-main.phpの欄内に、コードを貼りつけた状態です。
その後、[ファイルを更新]をクリックします。

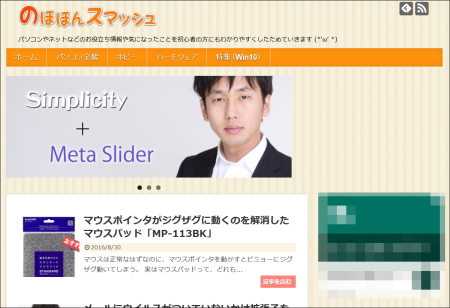
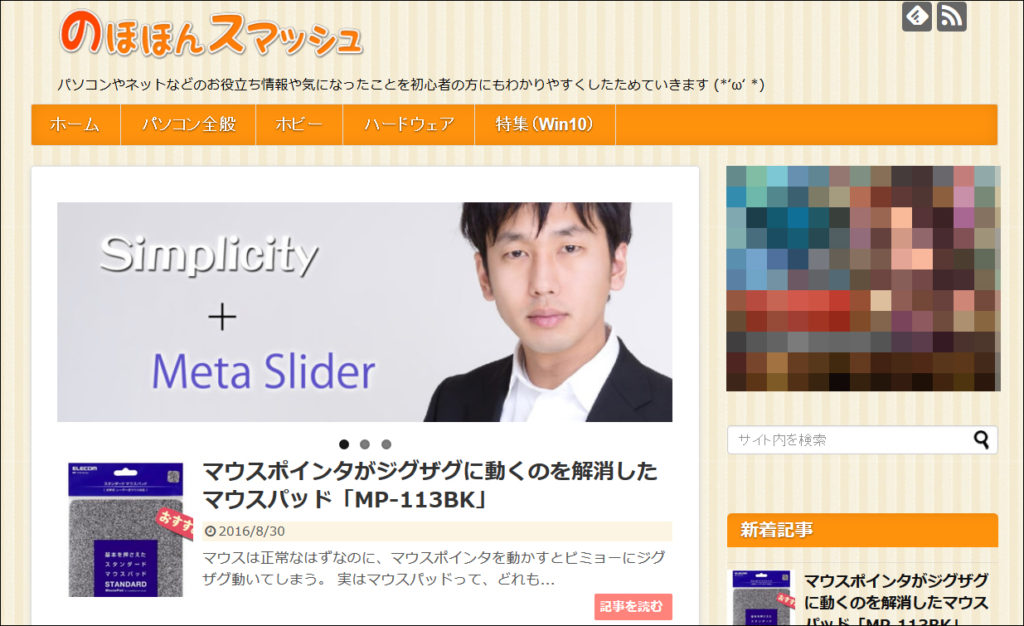
(5)すると下図のようになります。
(図はスライドショーの横幅があっていませんが、サイズを変更する場合は、Meta Sliderの設定画面で変更してください)

新着記事のすぐ上に入れる (トップページ以外も表示されるパターン)
新着記事のすぐ上に入れるパターンです。

まず、トップページ以外にも表示される方法を紹介します。
トップページ以外というのは、例えば、カテゴリ表示すると、そのカテゴリに属する記事が一覧表示されますが、その上にもスライドショーが表示される、というものです。
そういった用途でもよければ、手順は簡単ですので説明します。
この方法はウィジェットを利用します。
(1)Meta Sliderの設定画面を表示して、[使い方]の項目内にある[ショートコード]に書かれたコードをコピーします。

(2) 管理画面の[外観]→[ウィジェット]とたどって、ウィジェットの設定画面を表示します。
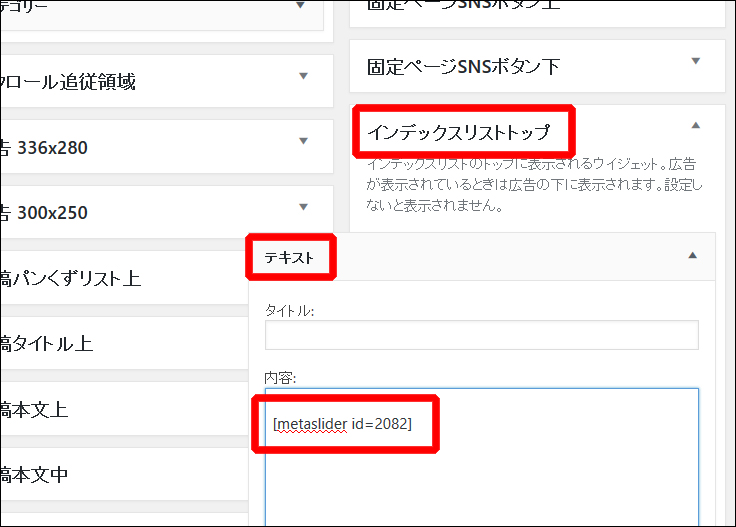
(3)ウィジェットの[インデックスリストトップ]内に、[テキスト]を入れて、さらにその中にはコピーしたショートコードを貼り付けます。
※貼りつけた後は、[テキスト]の[保存]ボタンをクリックして、保存してください。

(4)これで表示されます。
ただし、先にも書いたとおり、このウィジェットを利用したパターンは、トップページ以外にも表示されます。

新着記事のすぐ上に入れる (トップページ以外には表示させないパターン)
先ほどと同じく新着記事のすぐ上に入れるパターンです。
ただし、今度は、トップページ以外には表示させないパターンです。

この場合、テンプレート内にコードを直接入力することになるので、Meta SliderはPHPのほうのコードが必要になります。
手順を説明していきます。
(1)Meta Sliderの設定画面を表示して、[使い方]の項目内にある[テンプレートに含める]をクリックします。
このPHPコードが必要になります。
※後で、貼り付け用のソースコードを用意していますので、それを使うのであれば、ここではID番号(「id=」の後ろにある数字)だけ覚えておいてください。

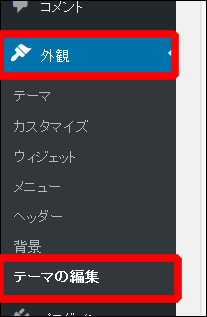
(2)Wordpressの管理画面のメニューで、[外観]→[テーマの編集]と順にたどります。

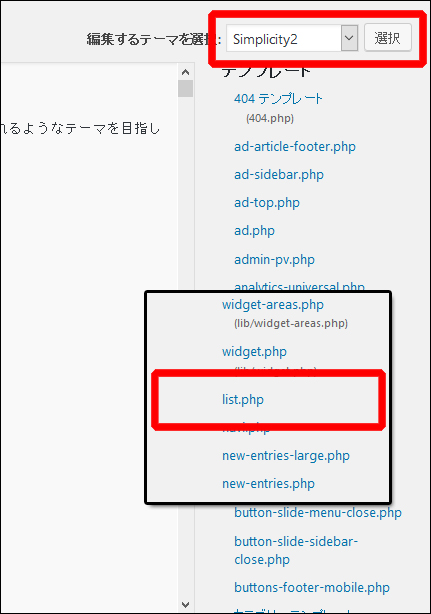
(3)「Simplicity2」を指定して[選択]をクリックし、親テーマのテンプレートを表示します。
その後、「 list.php 」を選択します。

(4)以下のコードを、「list.php」の欄内に入力します。
(入力する場所は、下のほうの図を参照してください)
※コード内の「id=」の後ろにある「〇〇〇〇」は、自分のMeta SliderのID番号を入力してください。
<?php if ( is_home() || is_front_page() ) : ?>
<?php
echo do_shortcode("");
?>
<?php endif; ?>
このコードの意味を簡単に説明すると、一番上の行と、一番下の行が「トップページ以外には表示しない」という命令になっています。
そして、その間に、Meta SliderのPHPコードを貼りつけています。間に挟むことで、トップページ以外に表示されなくなります。
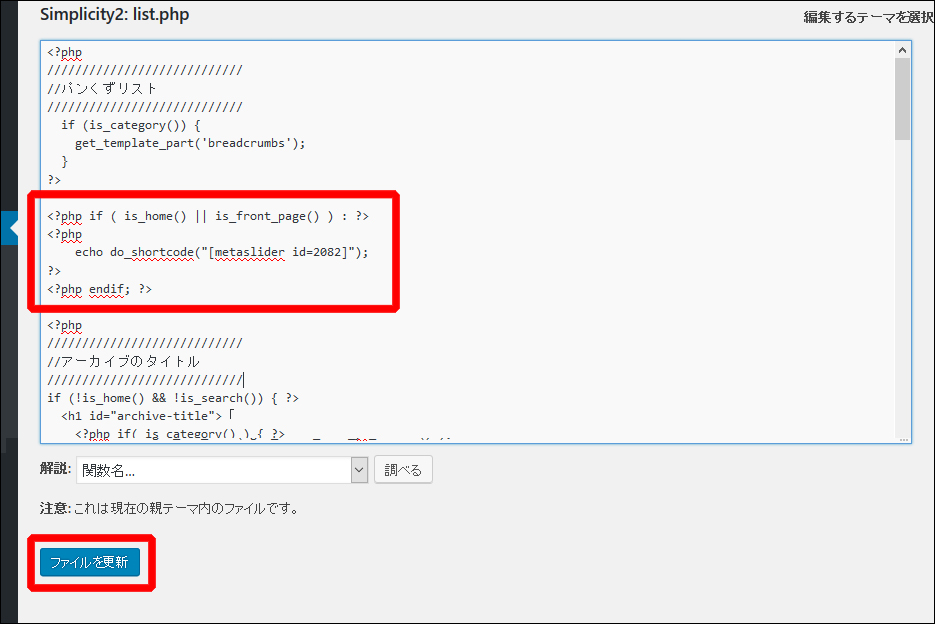
list.phpの欄内の下図の箇所に貼りつけます。
(「パンくずリスト」と「アーカイブのタイトル」の間になる)
貼りつけた後、[ファイルを更新]をクリックします。

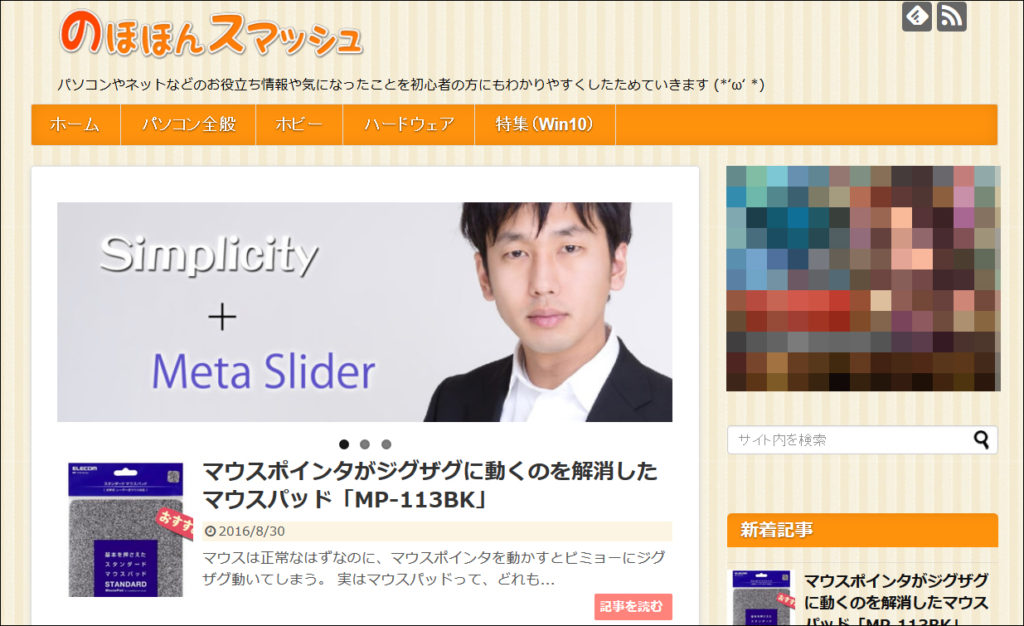
(5)すると下図のようになります。
このパターンでは、スライドショーはトップページ以外には表示されなくなります。

挿入後にCSSでスライドショーの位置調整を行う場合の補足
スライドショーを挿入すると、微妙に周り(メインやナビなど)との距離が不ぞろいなことがあります。
その場合は、CSSを使って位置調整できます。
ただ、上記で紹介した手順のうち、いくつかのパターンは「!important」を入力しないと反映されないことがありました。
そのとき、使ったCSSのソースコードです。
.metaslider .flexslider {
margin: 5px 0 10px 0px !important;
}
ただ、僕はCSSもまだまだ勉強中ですので、これが最適解かどうかは自信ないです。
(´・ω・`)まあできたからヨシということで
まとめ
ここまで書いてきましたが、僕はWordpressは少しずつ勉強しているぐらいのレベルですので、もしかしたらもっと良い方法があるかもしれません。
(´・ω・`)どうかご了承のほどをお願いします
お役に立てたなら嬉しいです~!(^^)